
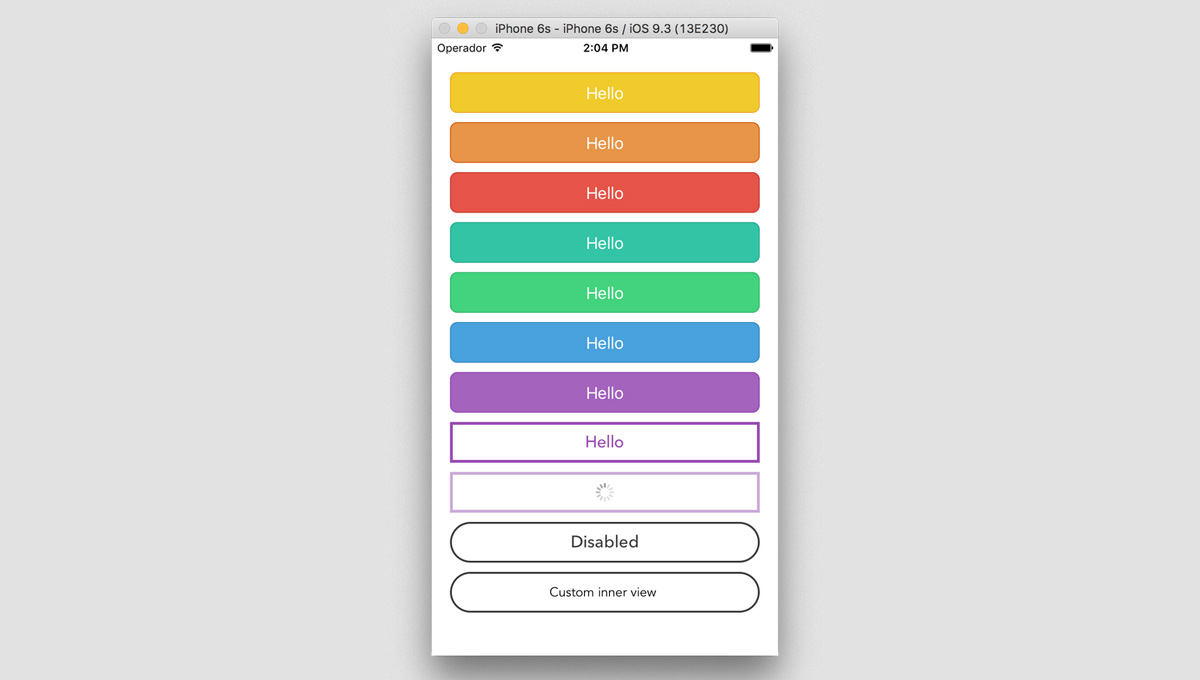
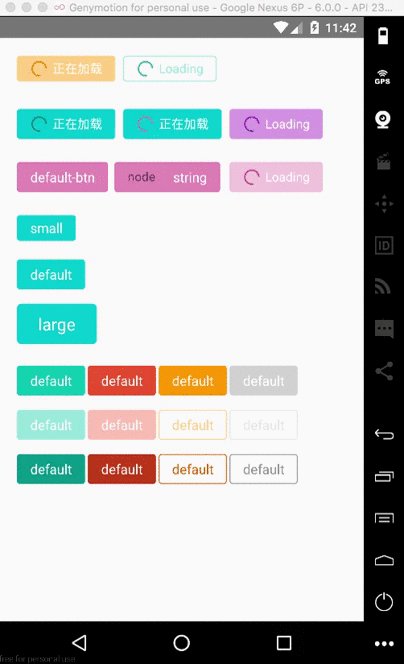
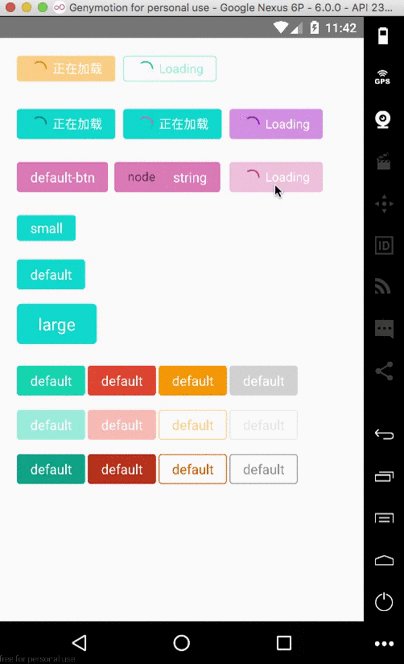
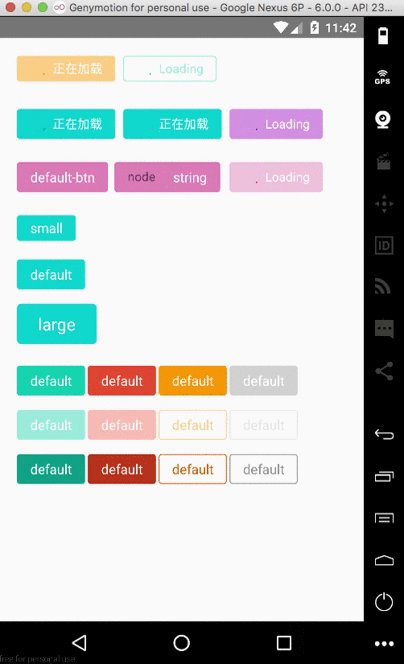
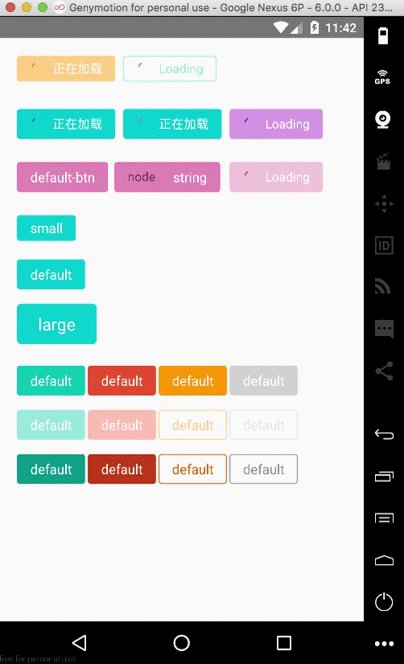
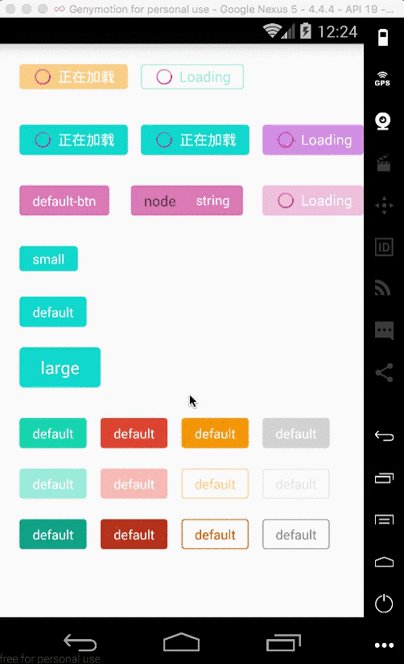
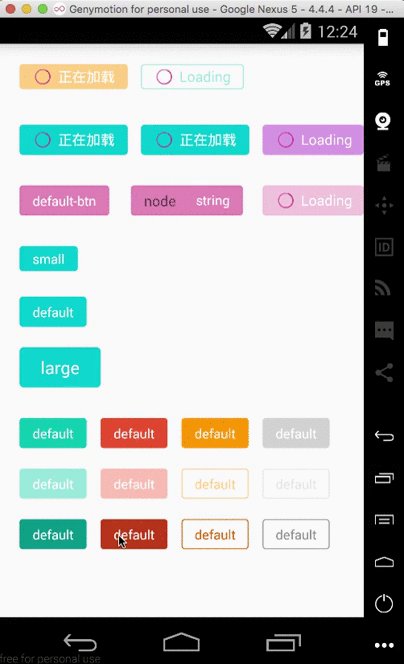
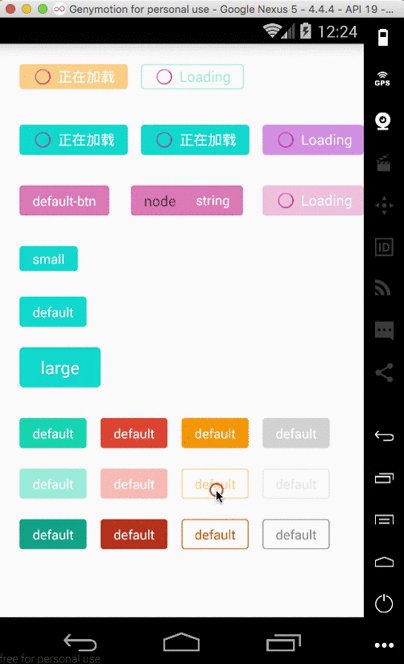
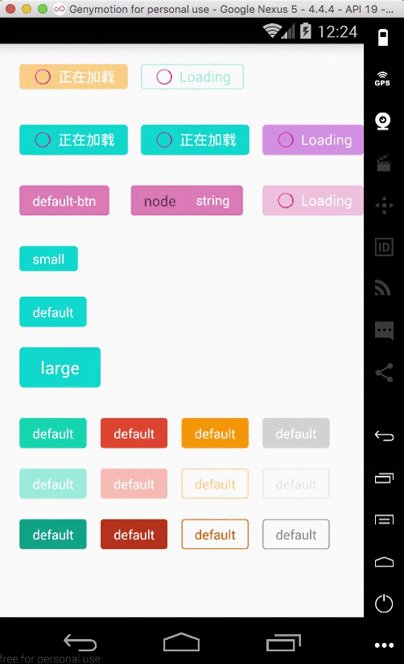
GitHub - xgfe/react-native-buttons: react native button based on pure JavaScript with good expansibility.

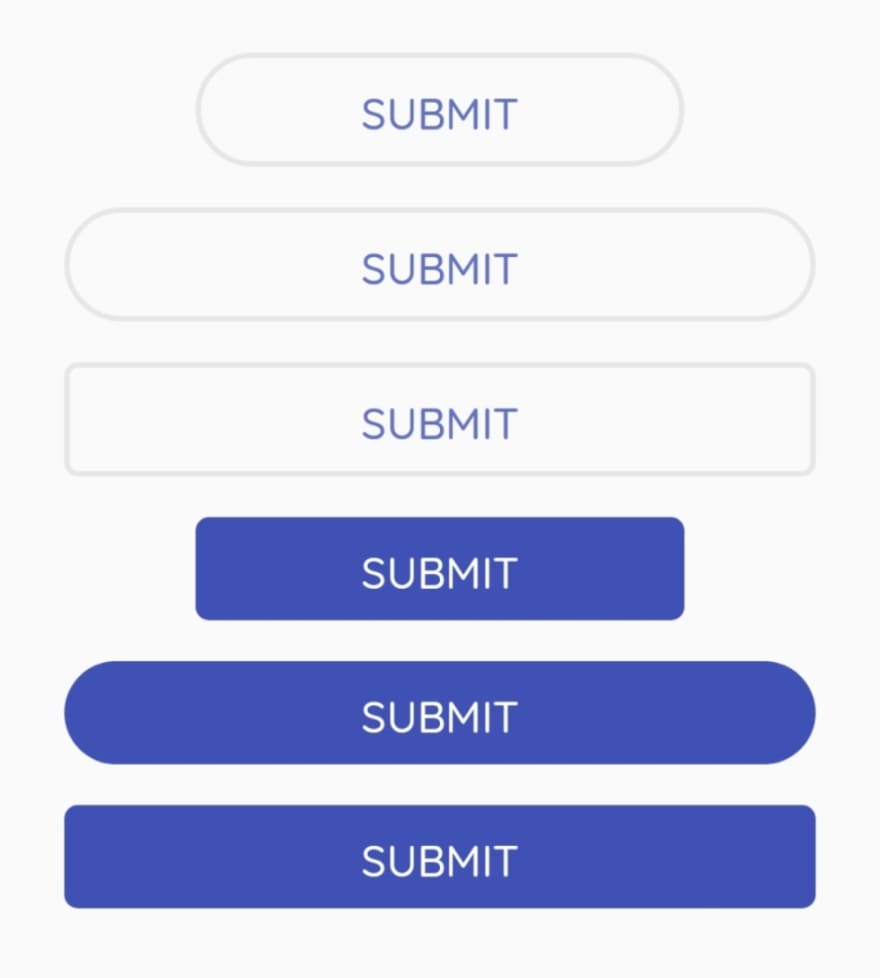
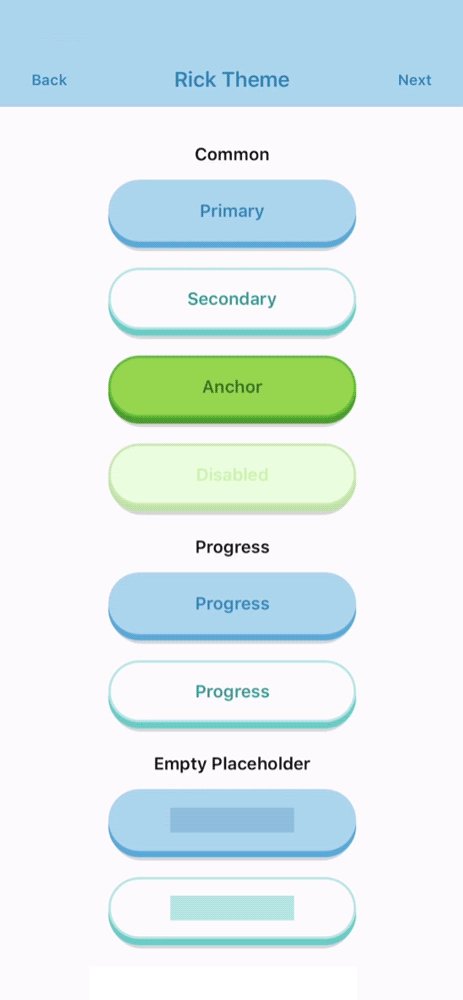
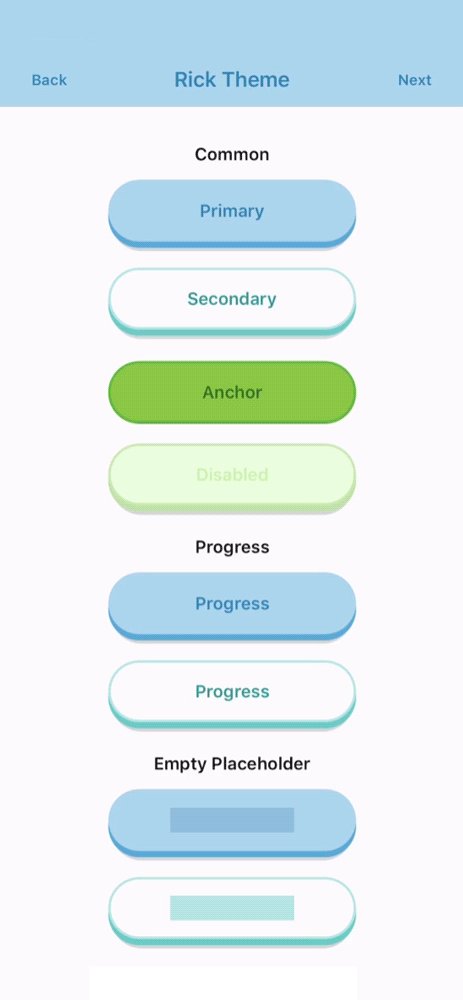
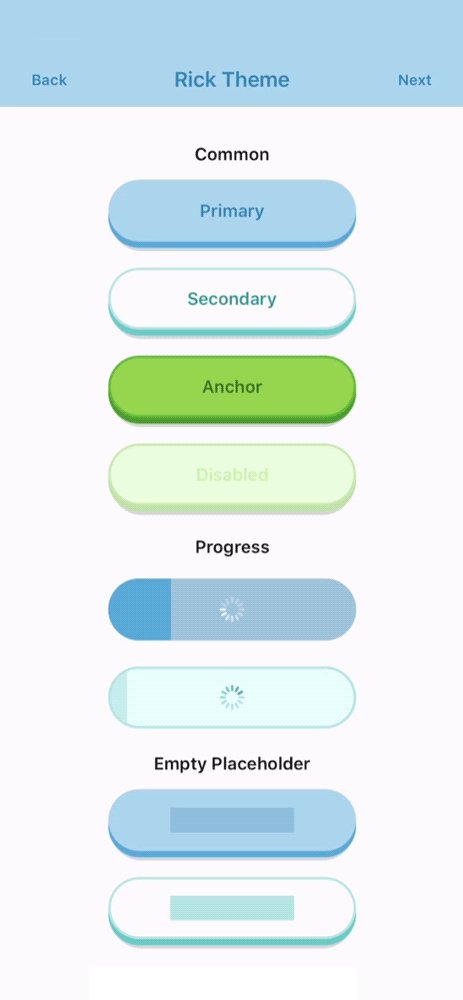
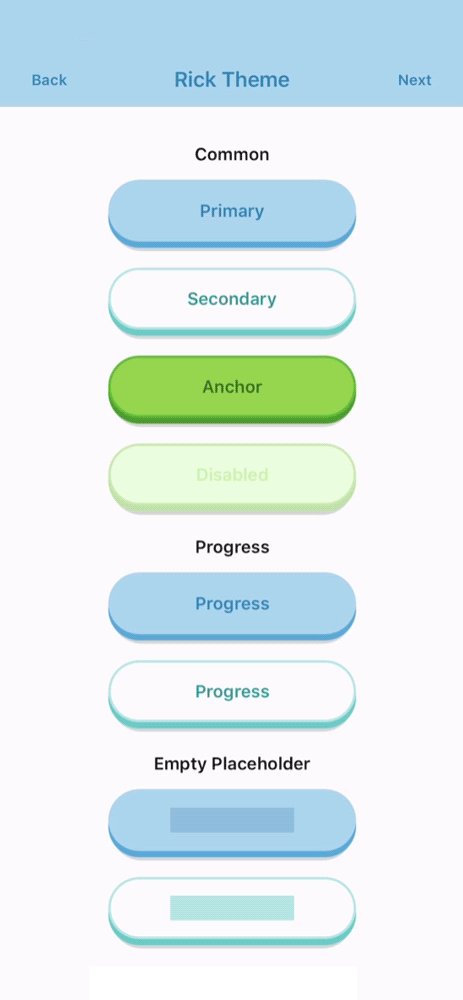
react-native-really-awesome-button/README.md at master · rcaferati/react -native-really-awesome-button · GitHub

GitHub - rcaferati/react-native-really-awesome-button: React Native button component. Awesome Button is a 3D at 60fps, progress enabled, social ready, extendable, production ready component that renders an awesome animated set of UI buttons. 📱

GitHub - xgfe/react-native-buttons: react native button based on pure JavaScript with good expansibility.

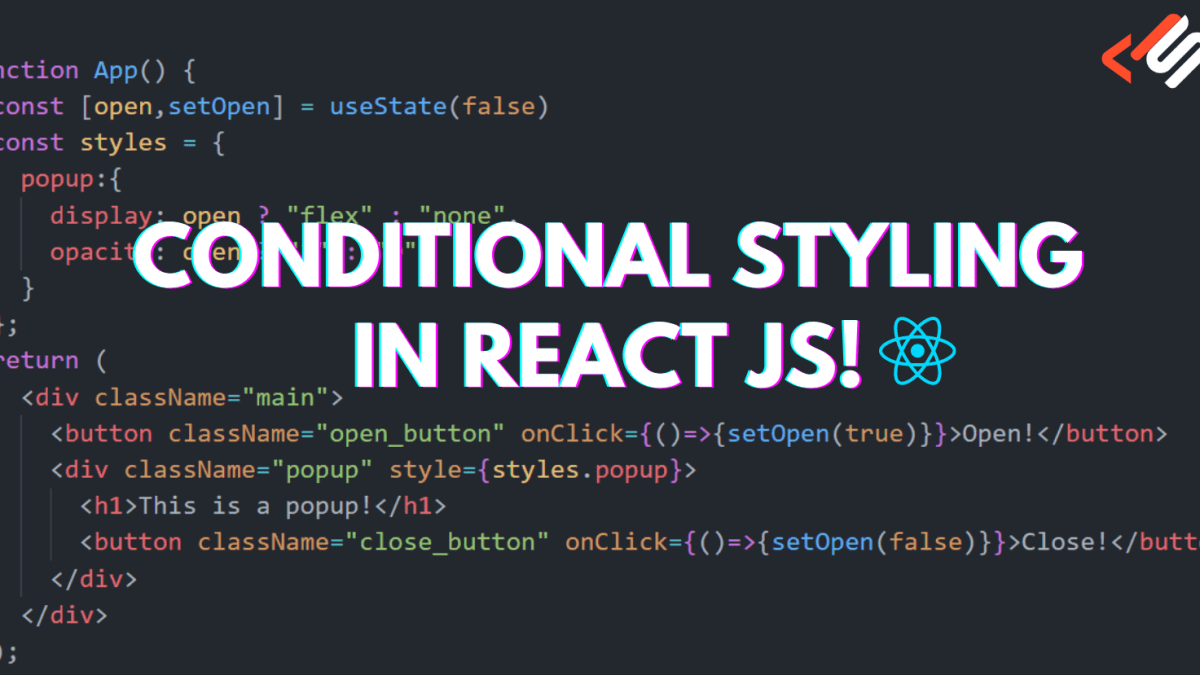
javascript - How is it possible to style button component with different styles in React - Stack Overflow

reactjs - How to change the style of a button when it is clicked in react using css? - Stack Overflow






.png)