reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

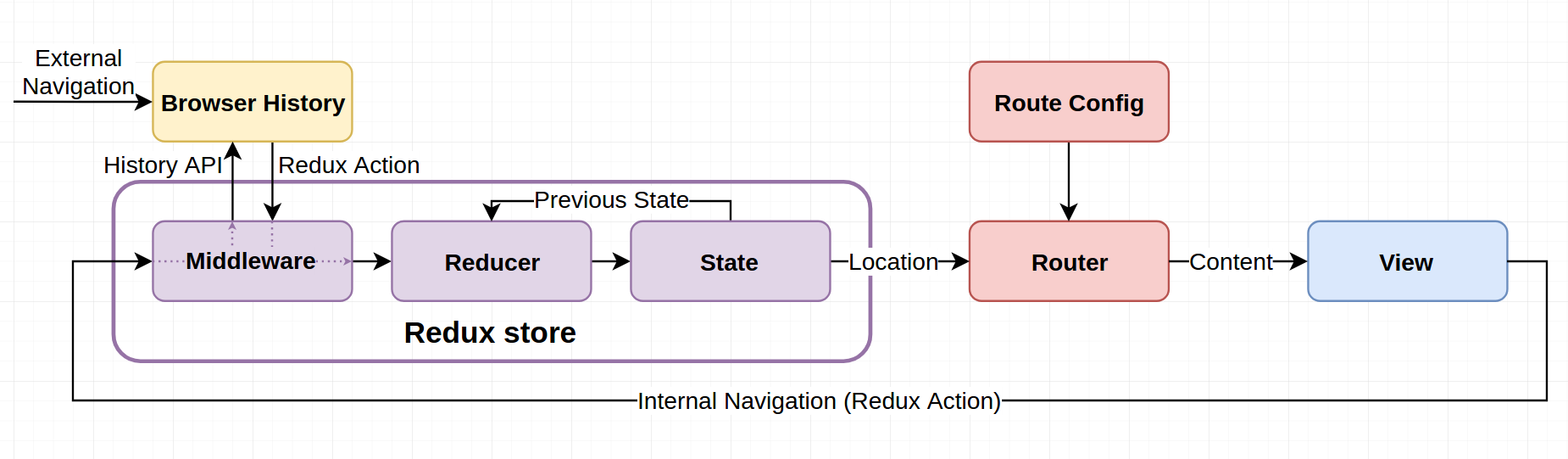
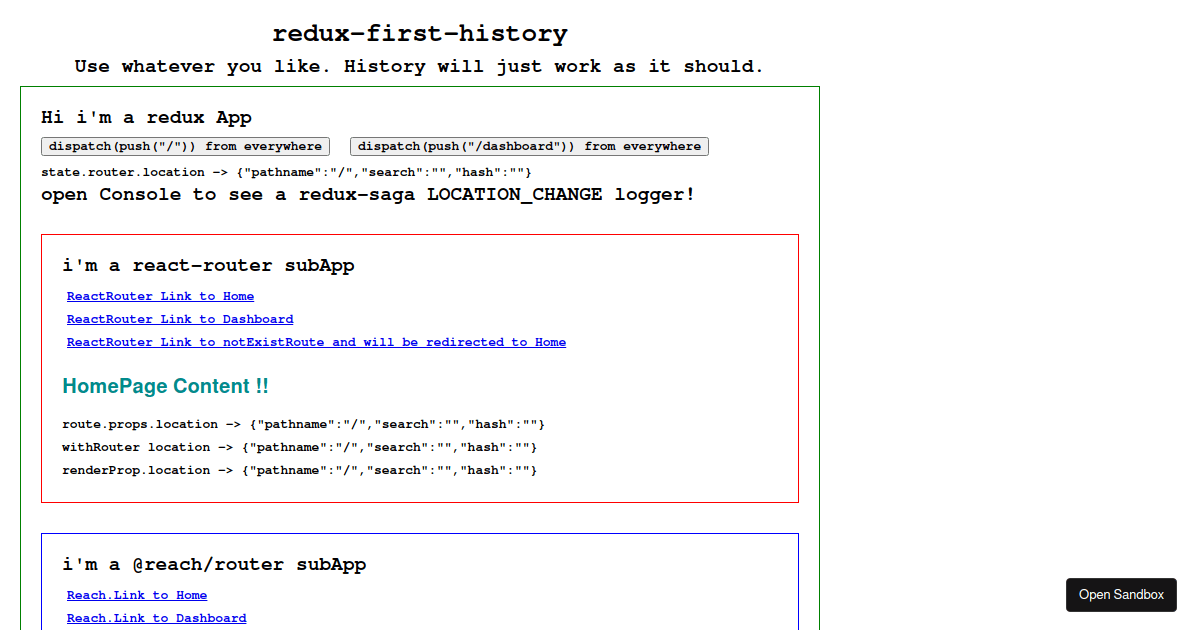
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium








![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)


.png)