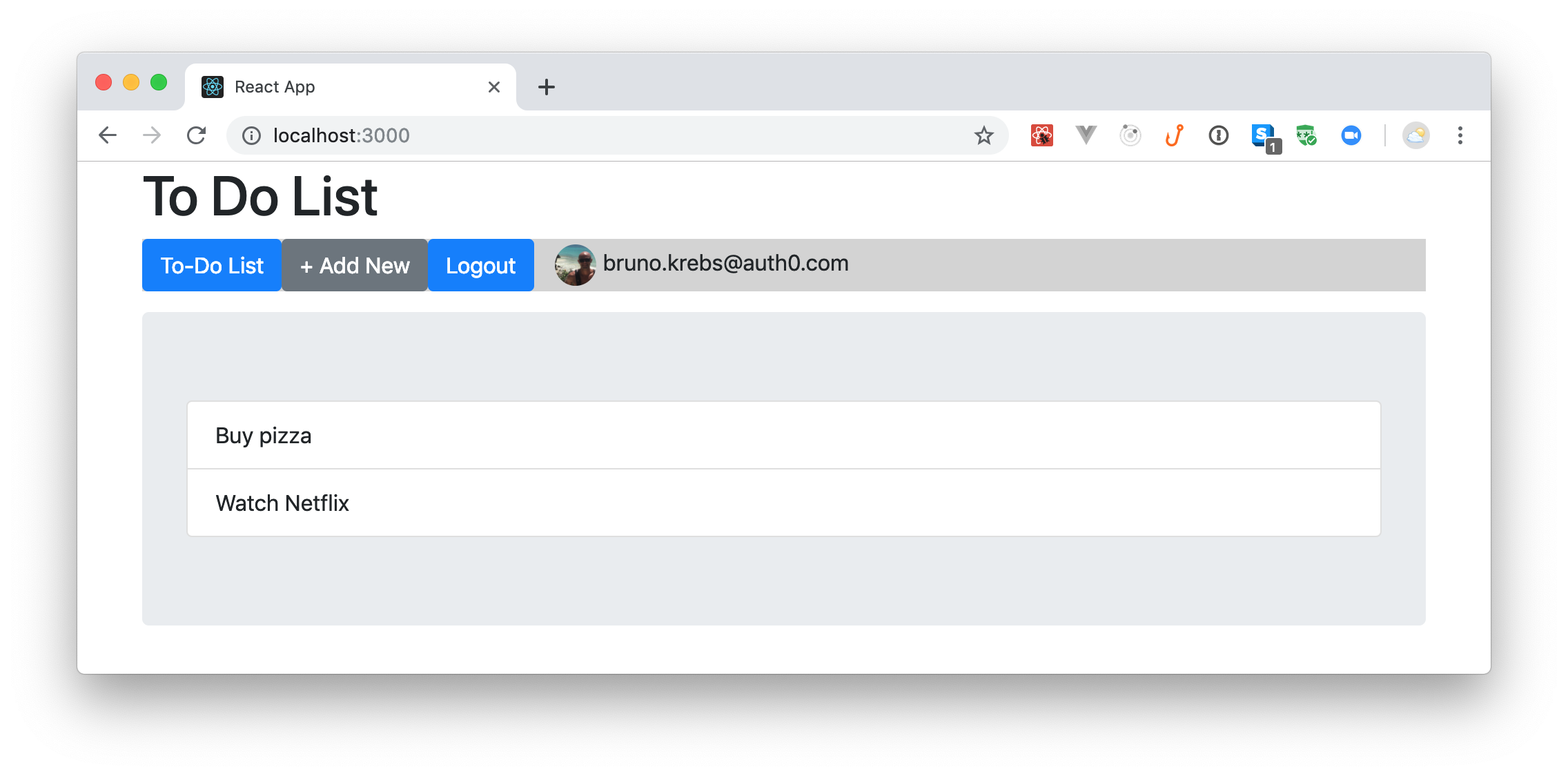
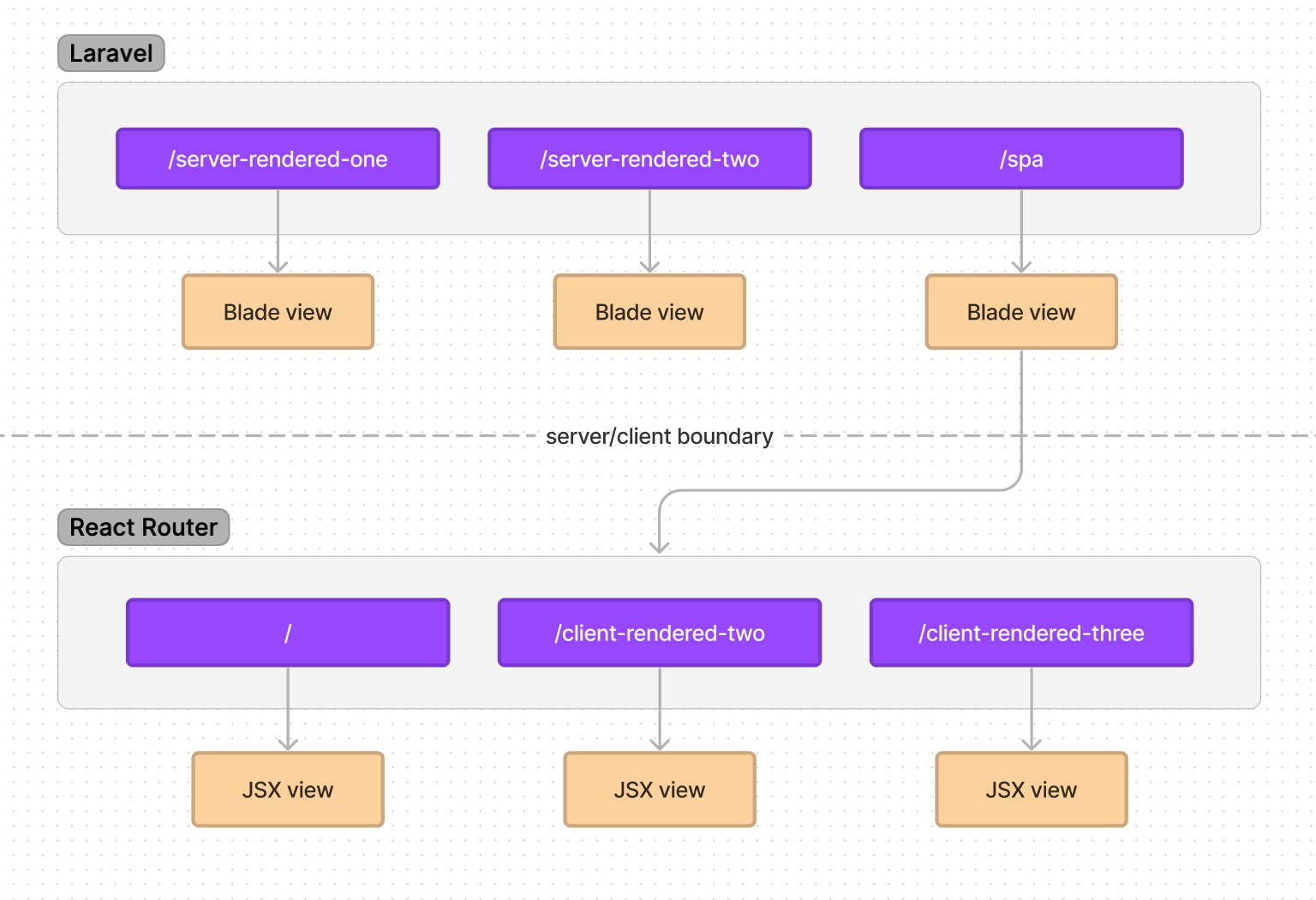
Hinzufügen von Navigation und Routing | Erste Schritte mit dem AEM-SPA-Editor und React | Adobe Experience Manager

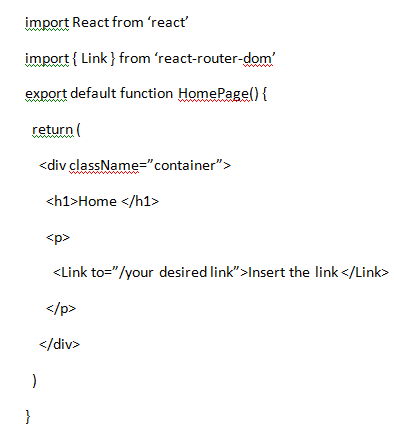
GitHub - ideas2codedev/Load-pages-with-react-router-dom: SPA is the main feature of reactjs, so let's load pages using react-router-dom.

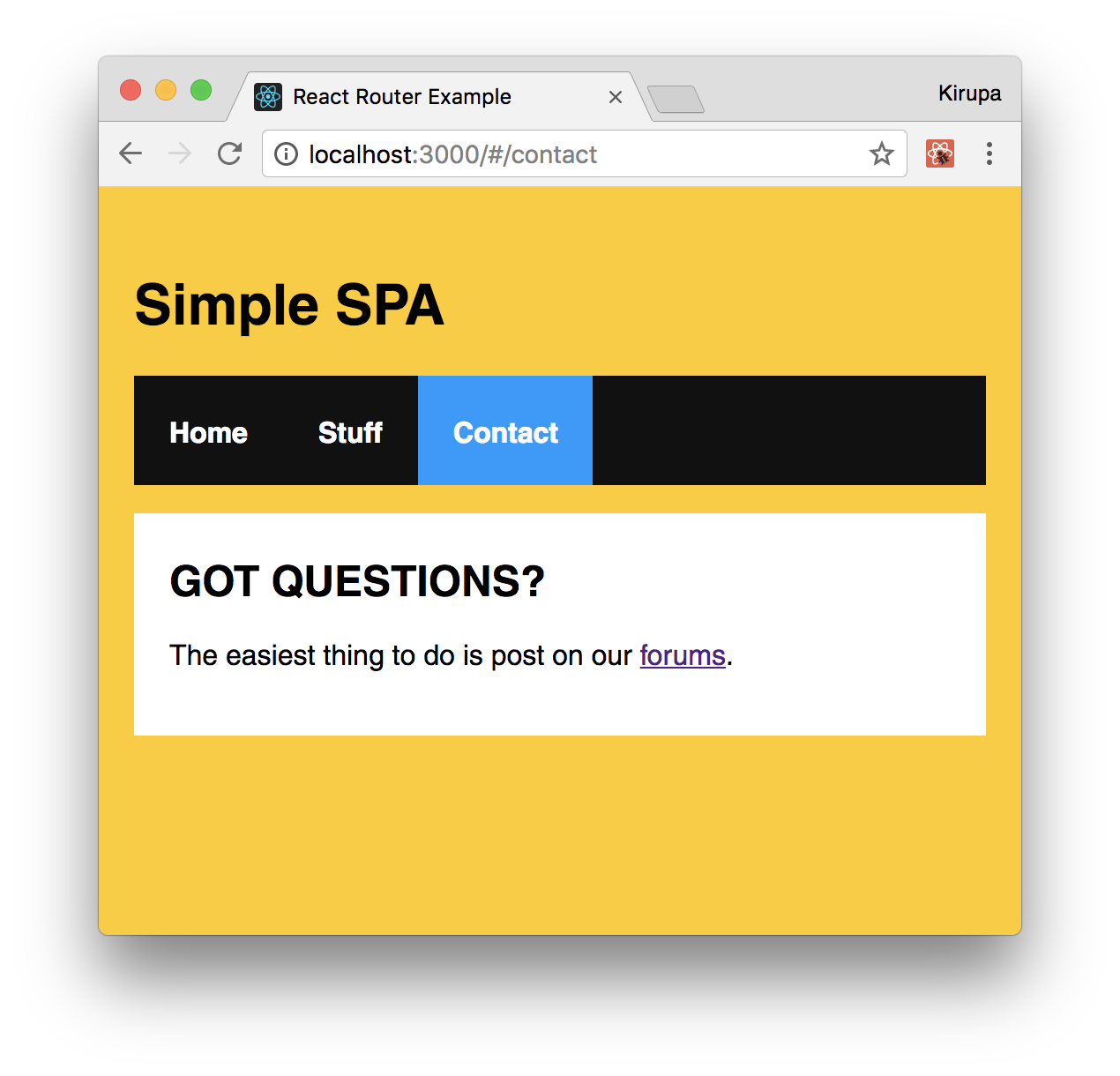
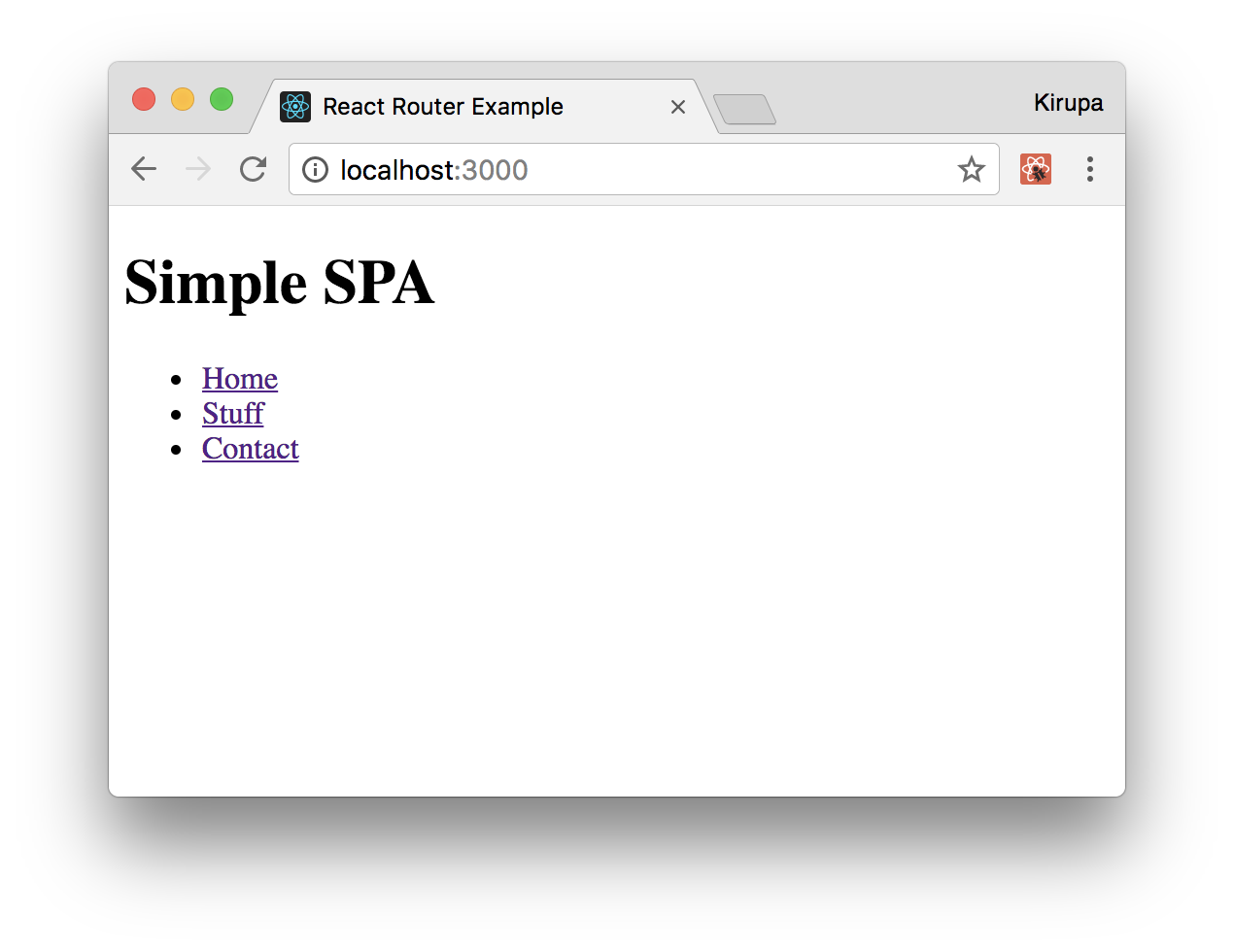
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms

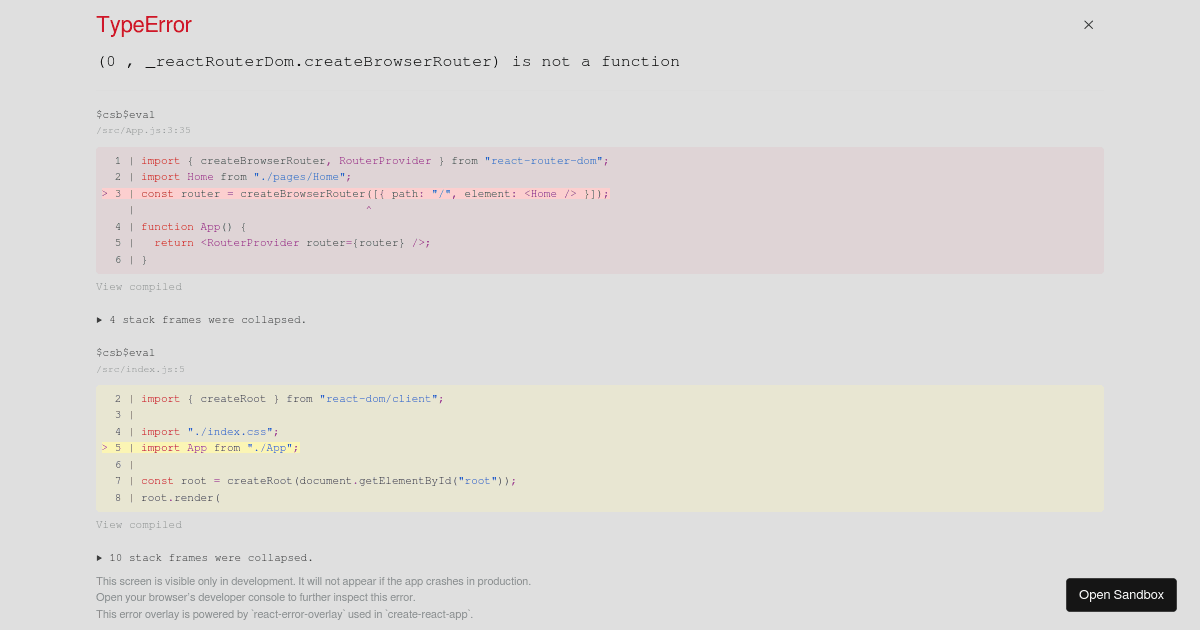
React Router: What's the Difference Between Components and Routes? | by Sylwia Vargas | Better Programming