How to set <Button> 100% width? · Issue #587 · react-native-elements/react- native-elements · GitHub

react native styling: ScrollView only scroll vertically, buttons stay at screen bottom - Stack Overflow

TouchableOpacity not clickable with negative margin on Android · Issue #25441 · facebook/react-native · GitHub

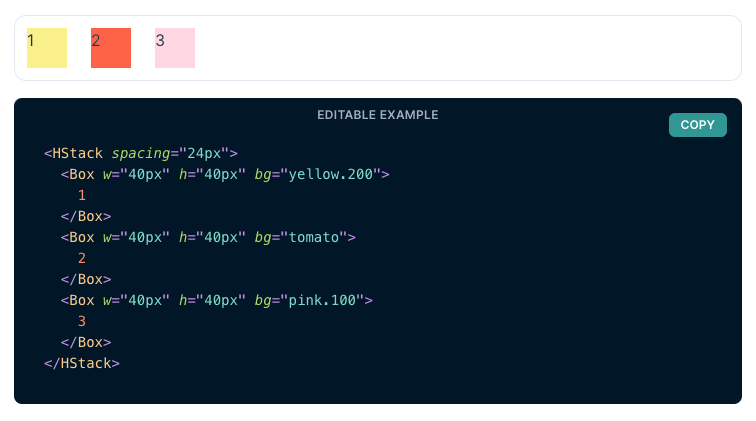
javascript - Is there a way to create space between 2 elements without padding or margin? - Stack Overflow

javascript - How to solve margin problem between two components inside a Modal in React-Native? - Stack Overflow
Buttons with Icons don't have visually even horizontal margin · Issue #3827 · callstack/react-native-paper · GitHub

Make header left/right insets configurable · Issue #692 · software-mansion/ react-native-screens · GitHub