
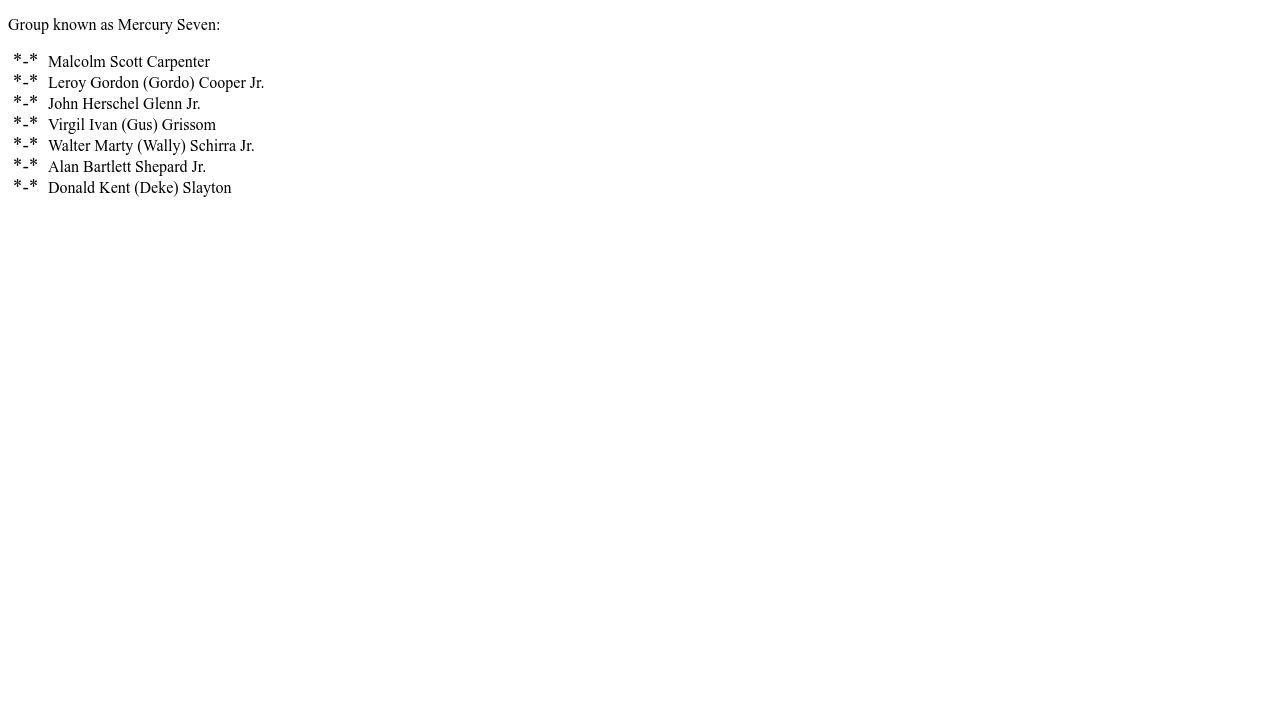
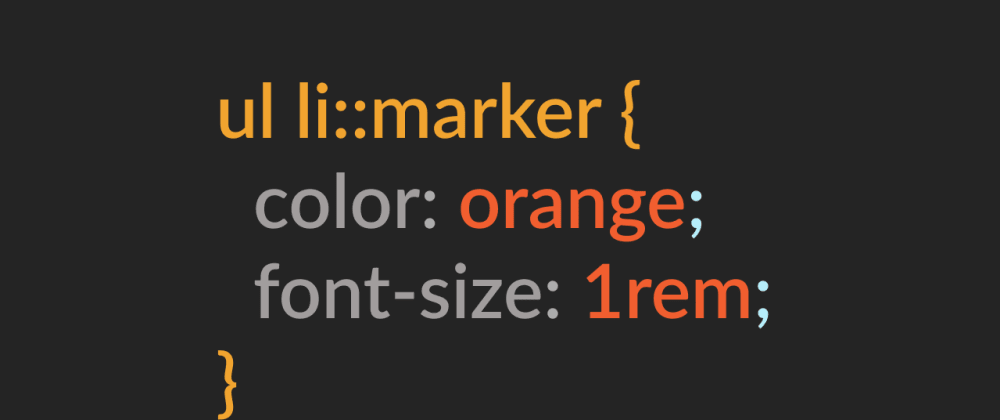
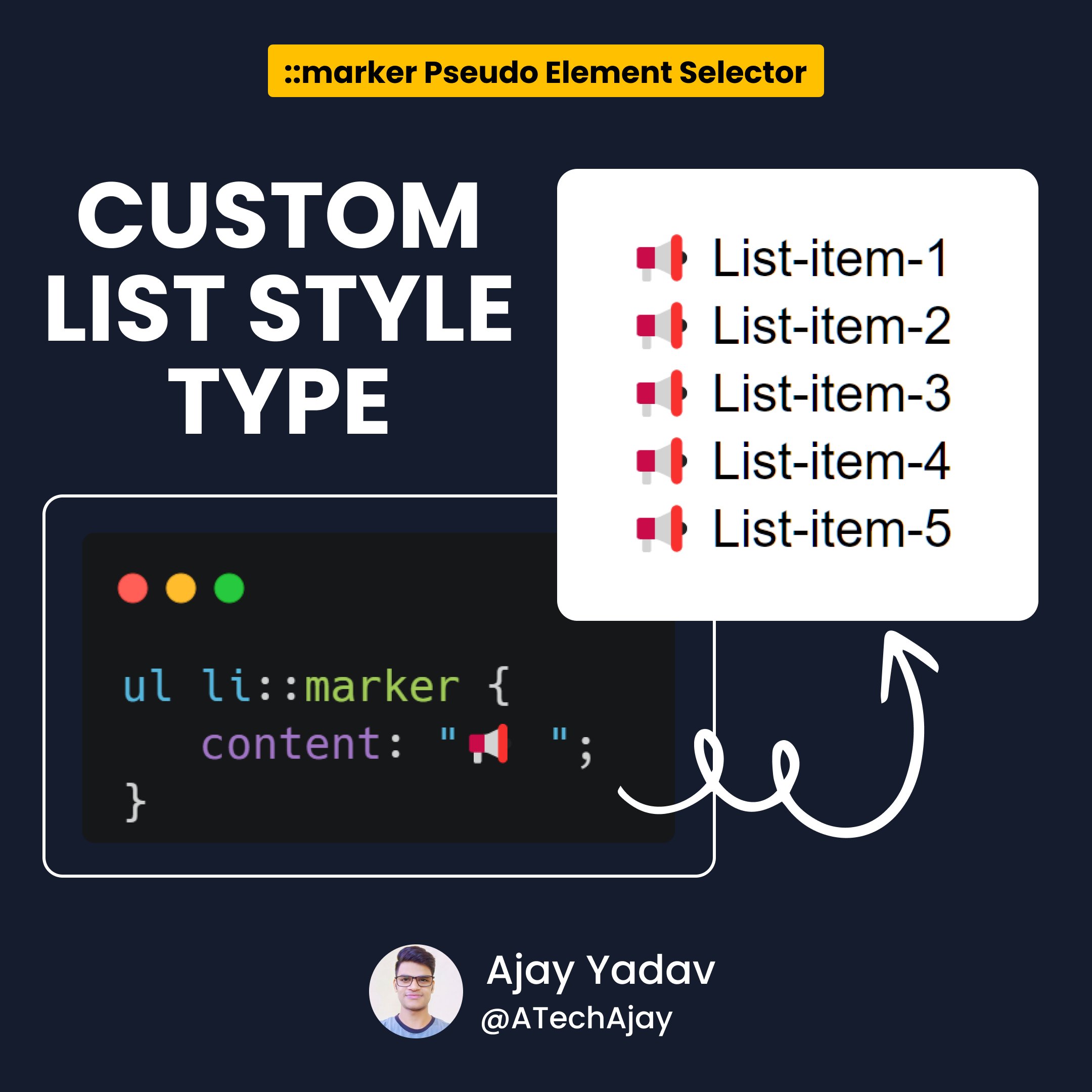
Ajay Yadav 🇮🇳 on X: "💚 CSS Tip We can also change the type of list style using the ":: marker" pseudo-element selector. Code ⬇️ https://t.co/QLVFAjaOSH" / X

Shripal Soni on X: "CSS Tip 💡 Easily enhance list style using ::marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / X

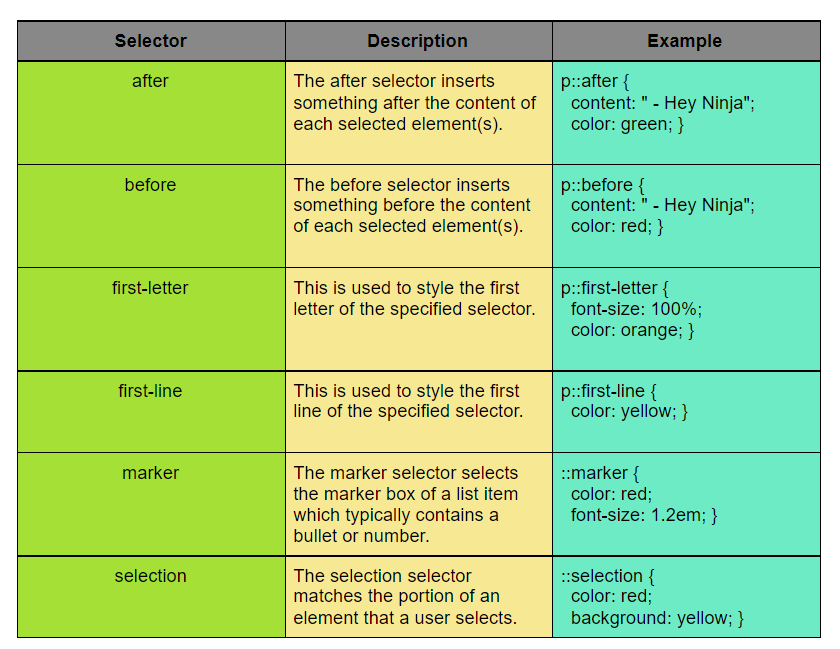
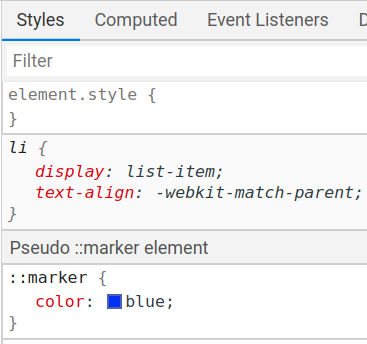
Web Developer 🔵 on Instagram: "CSS :: marker is a new pseudo element (not supported yet in some browsers) that allows to select the decorative marker used along with lists such as

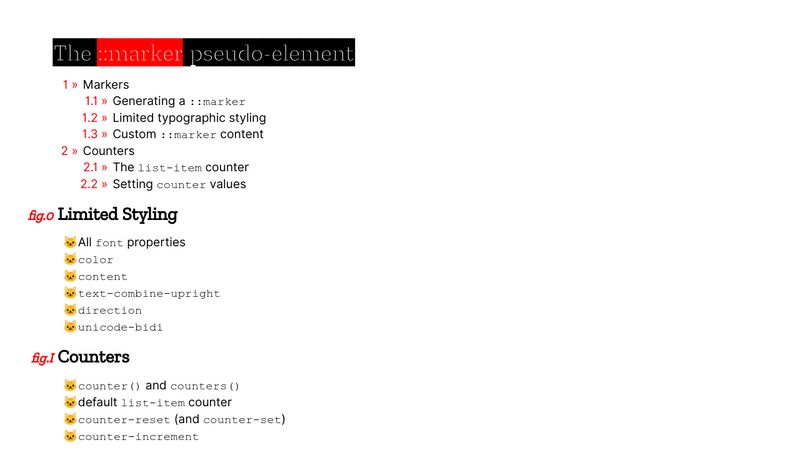
css ::marker: a new and powerful pseudo-element for list items. | Muhammad Bilal posted on the topic | LinkedIn

Amit pandey en LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programminglife | 66 comentarios