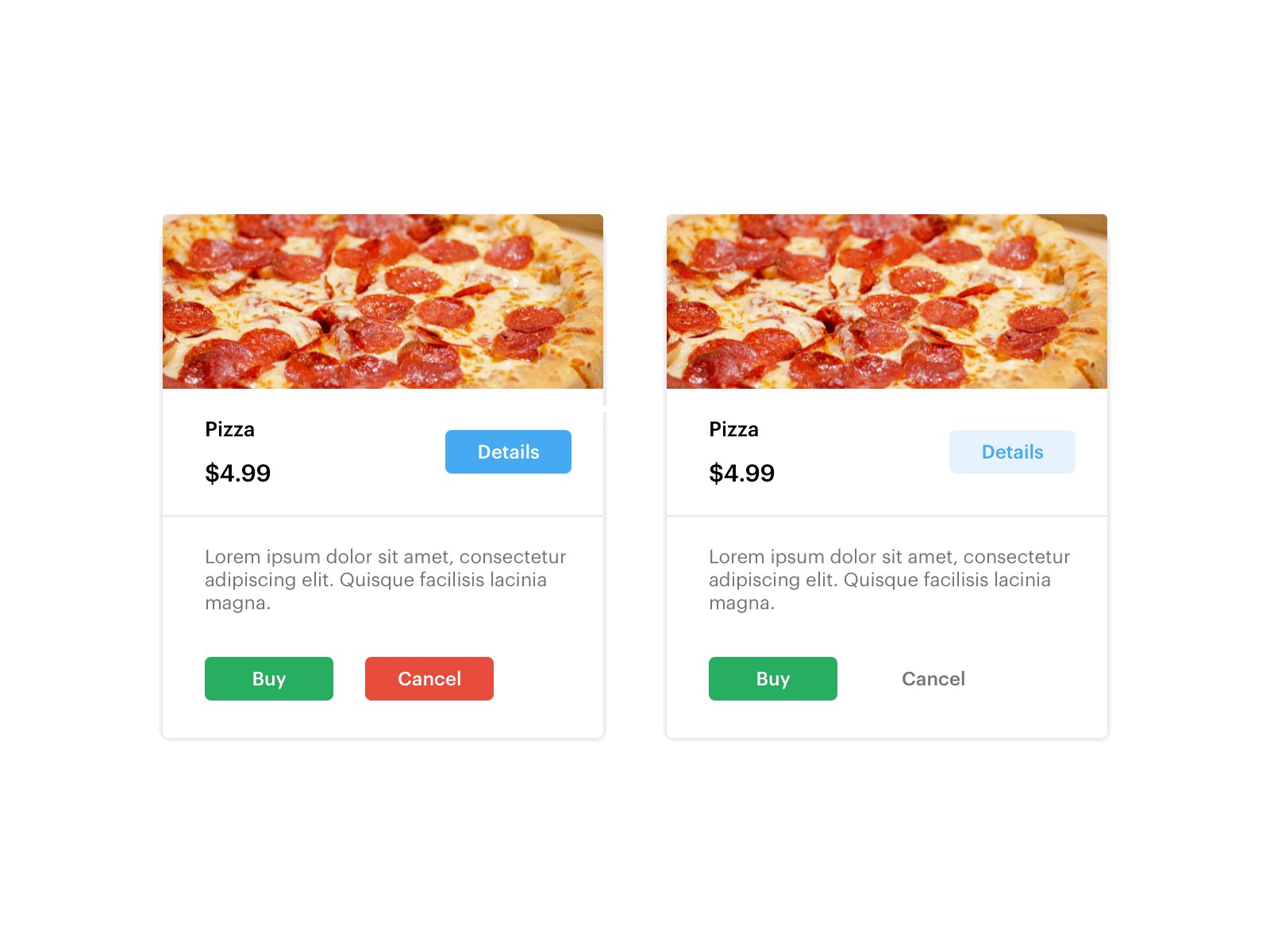
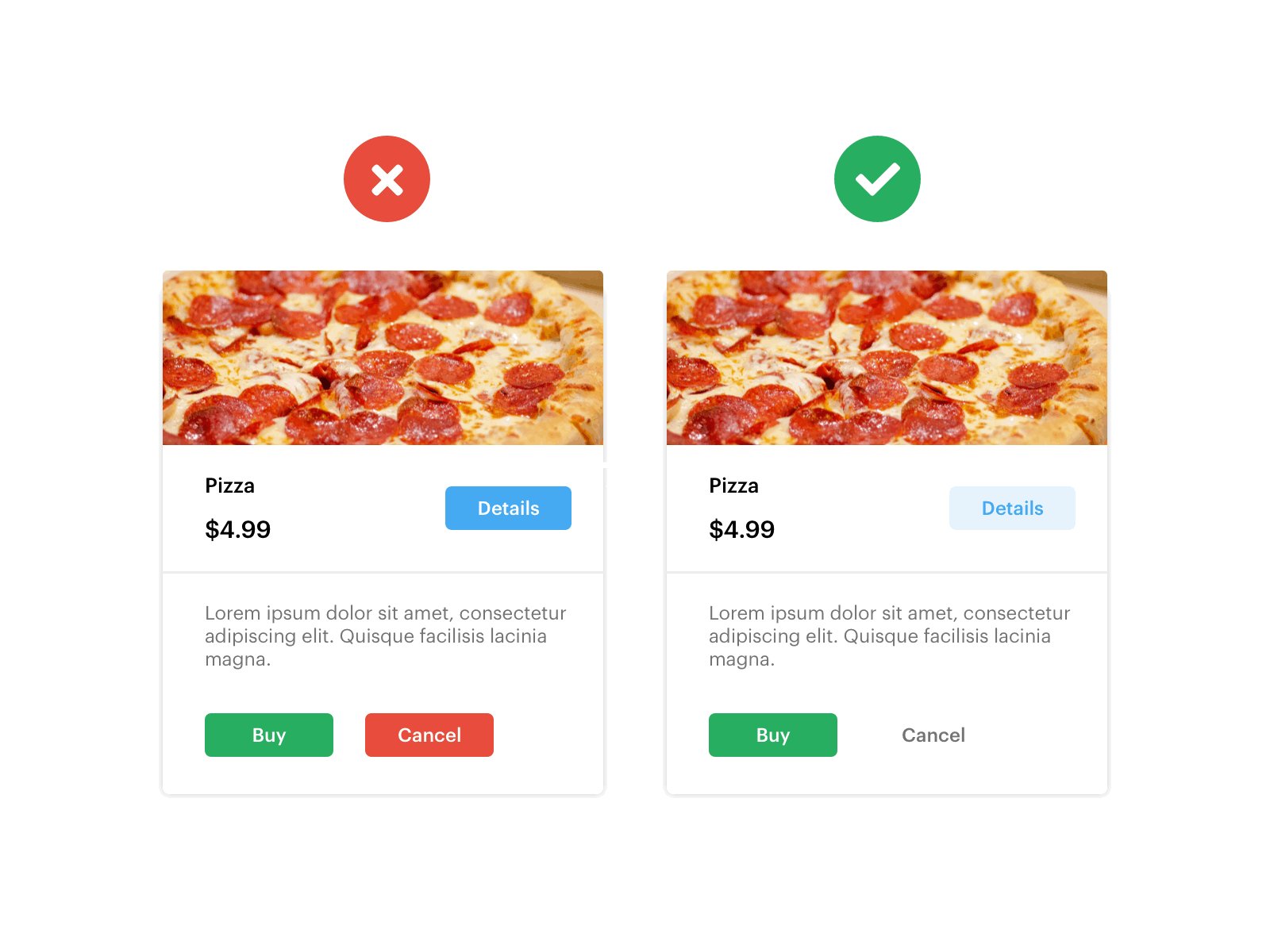
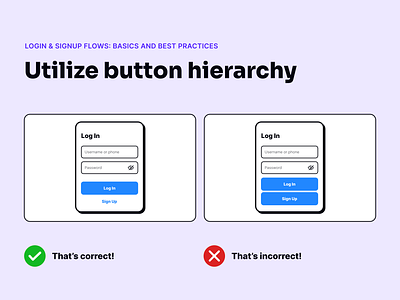
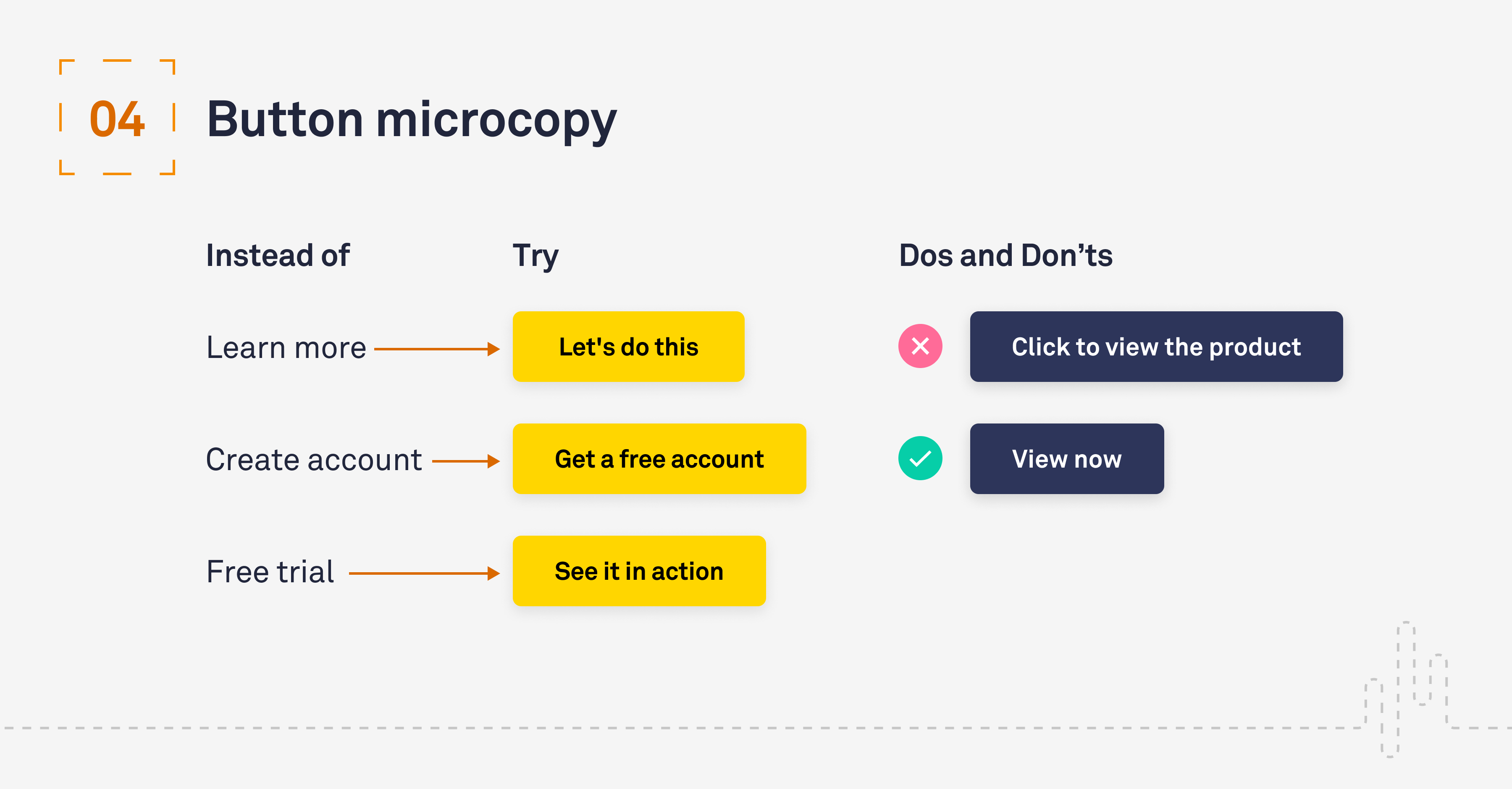
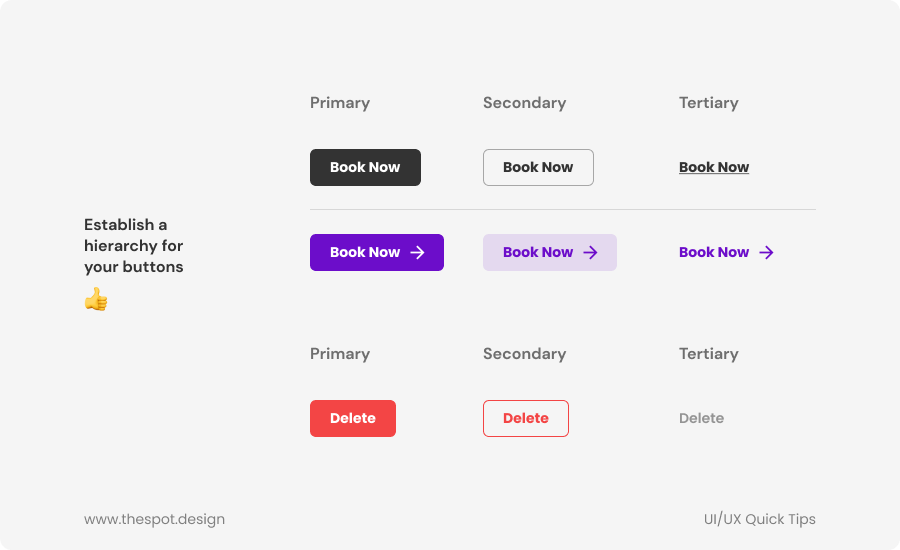
GoProtoz - Global UI/UX Design Agency - UI/UX Design Tip #27 Button Hierarchy Tips #goprotoz #design #ux #experiencedesign #interactiondesign #productdesign #wireframing #business #uxdesign #visualdesign #userinterface #userexperiencedesign ...

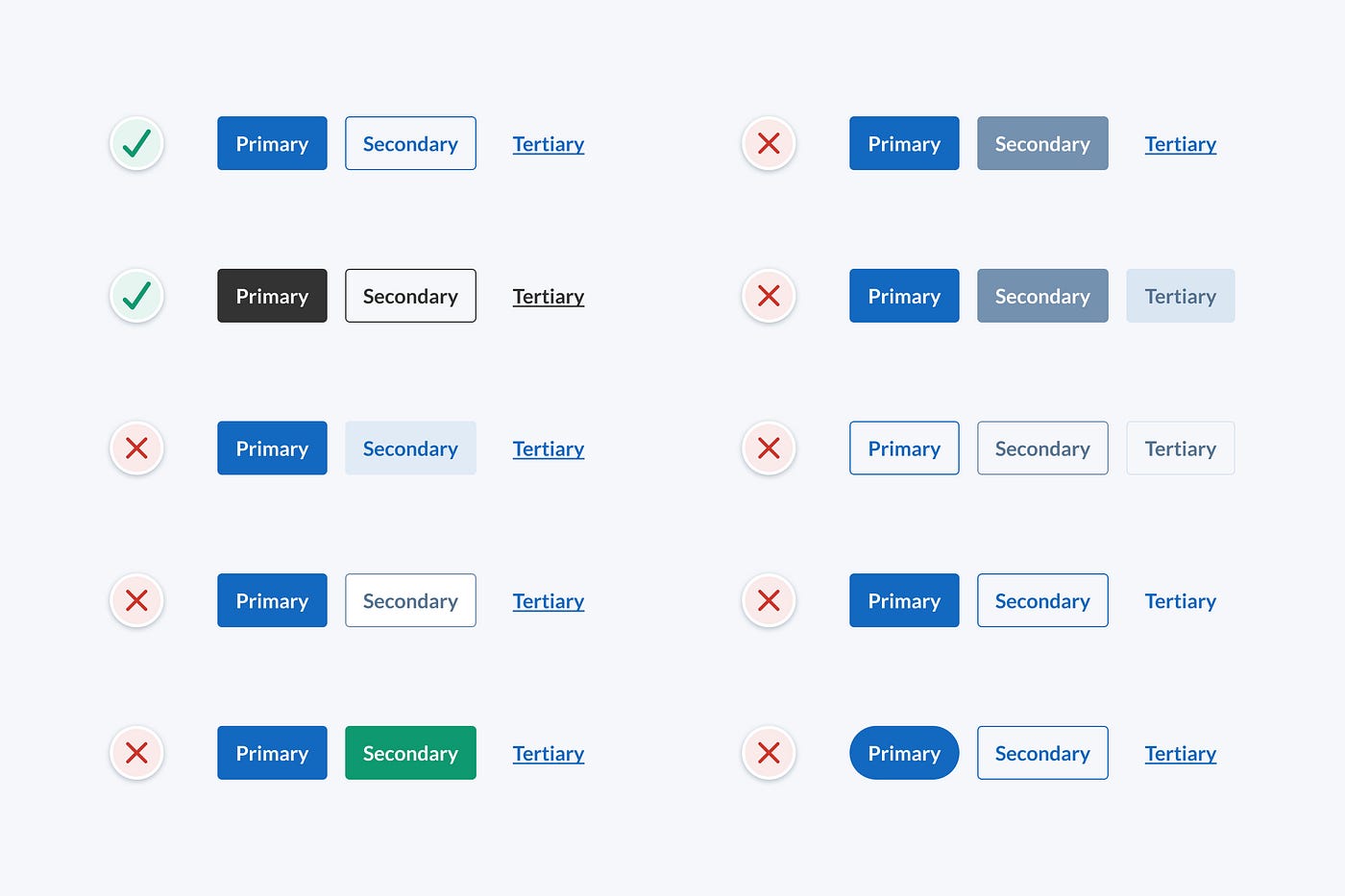
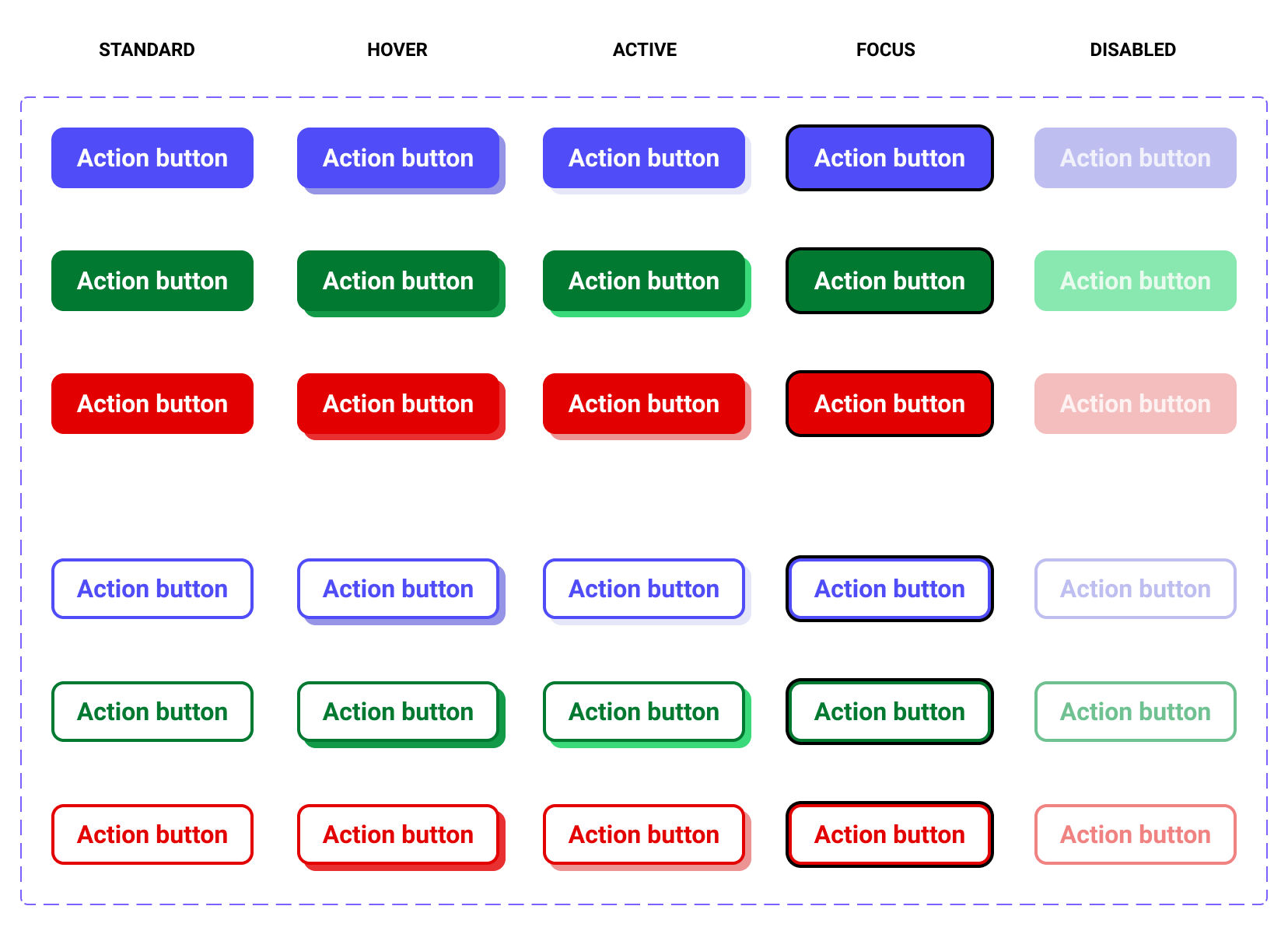
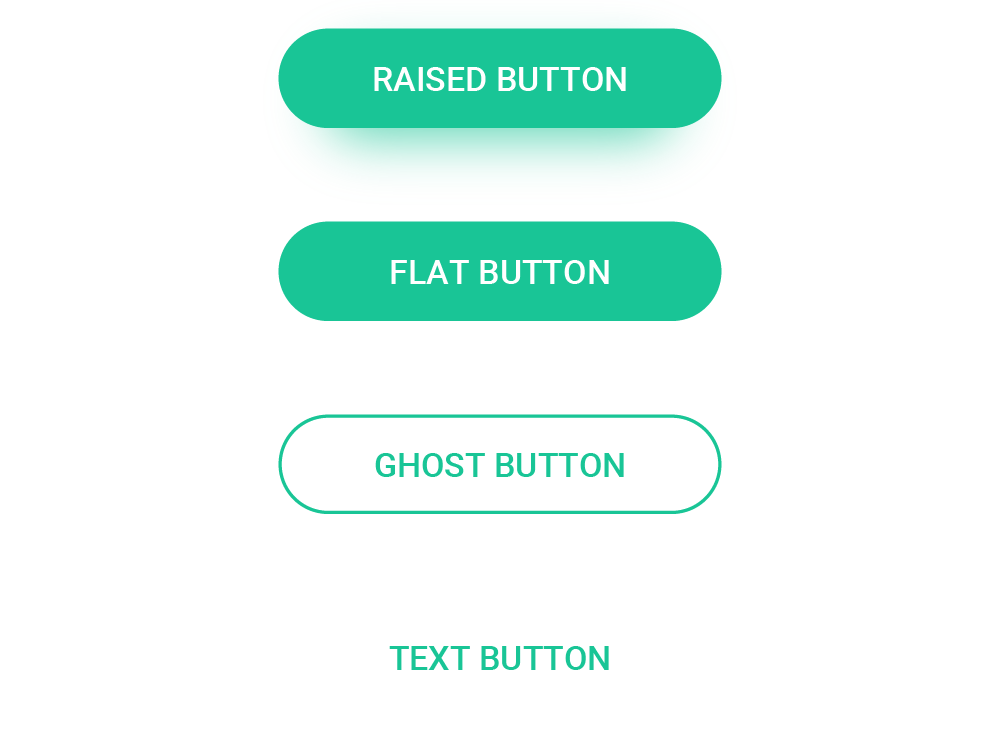
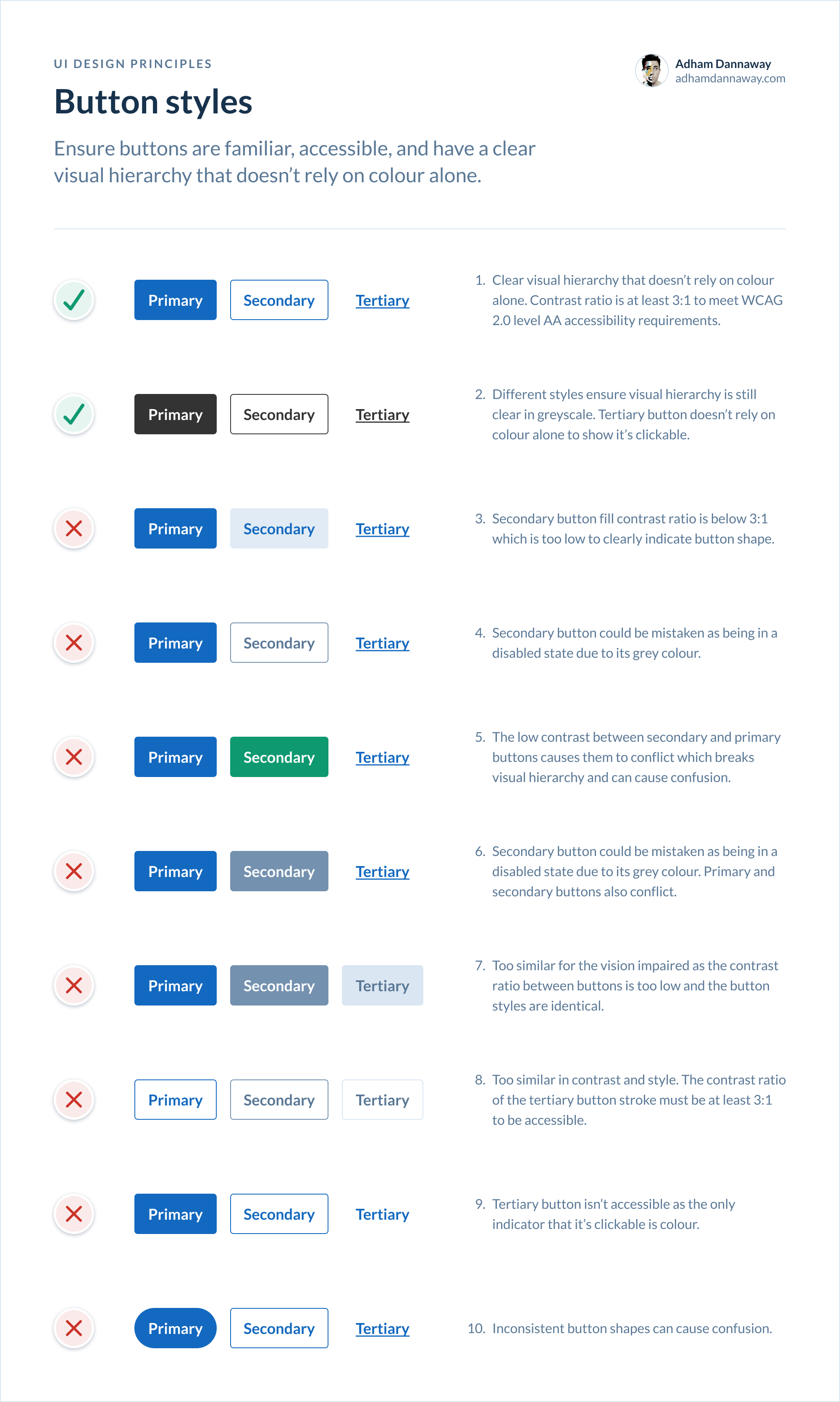
Adham Dannaway on X: "⚡️ UI design tip - Button styles. I've been doing buttons wrong! 😱 Have you? 🤔 I love buttons and think about them a lot. I noticed there

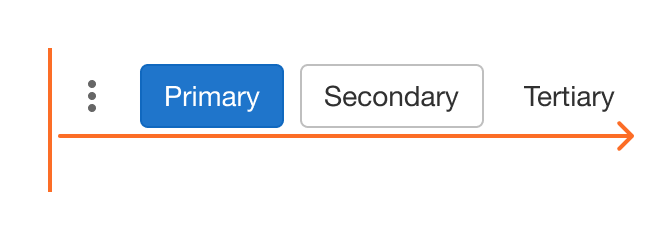
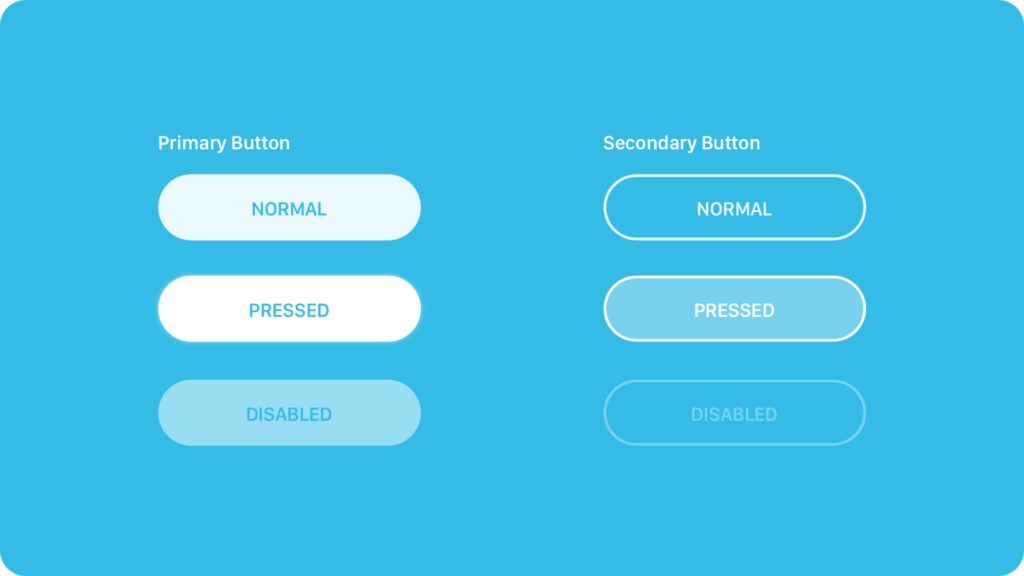
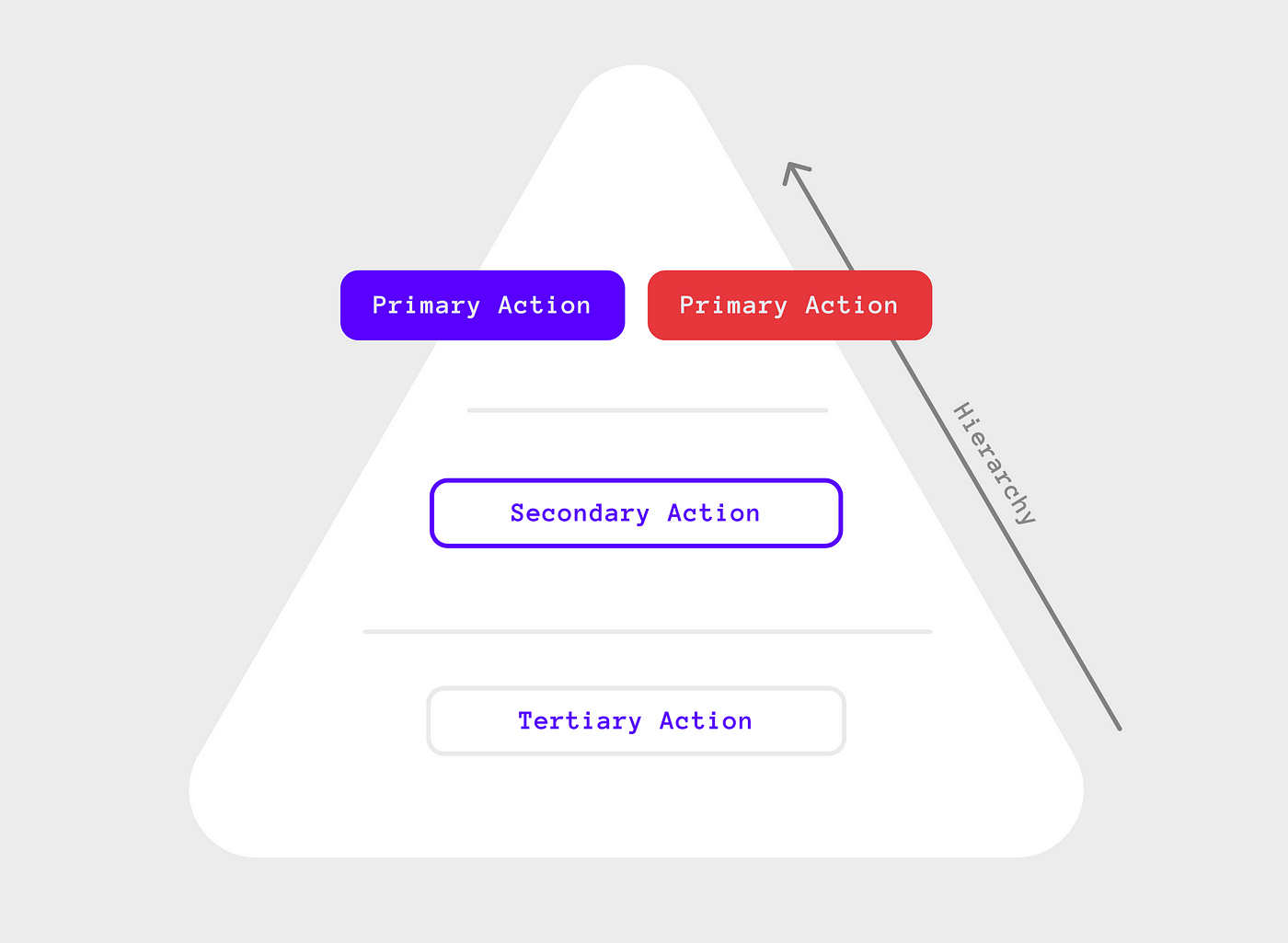
Where to put the primary button?. Where do you place the primary button… | by Oscar Gonzalez, WAS | UX Collective

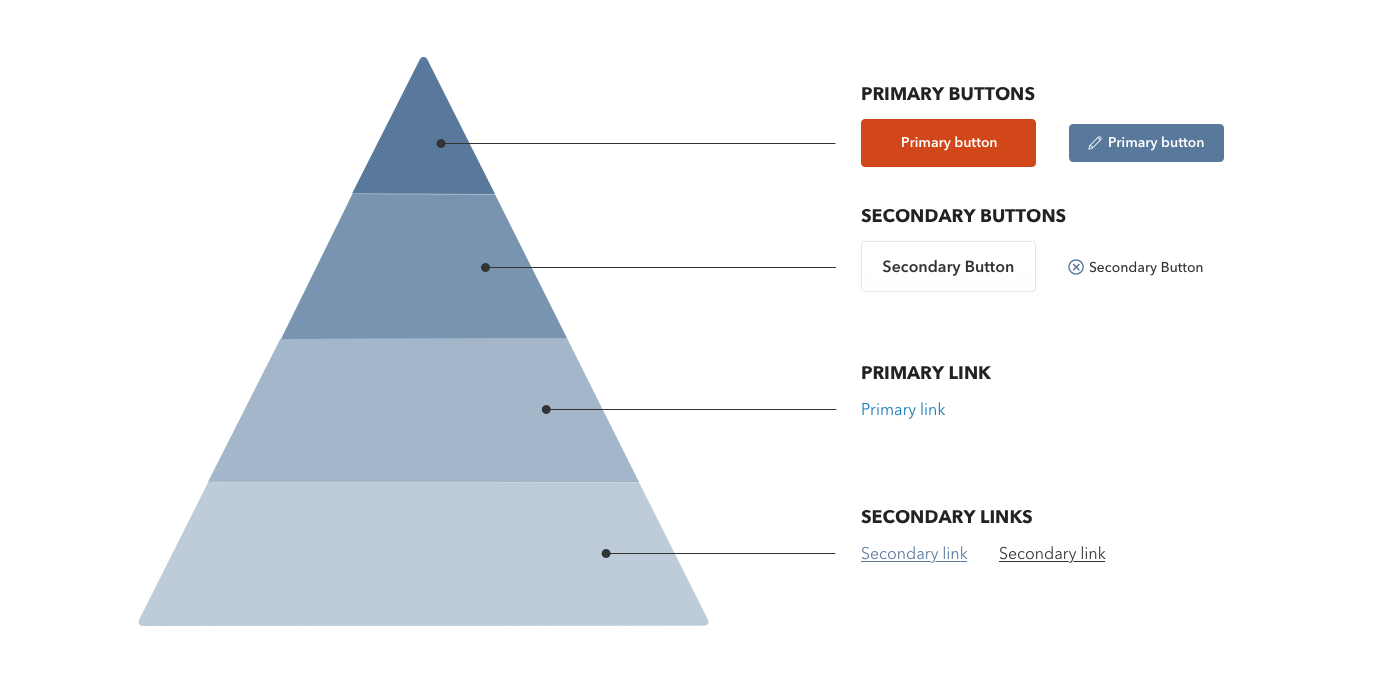
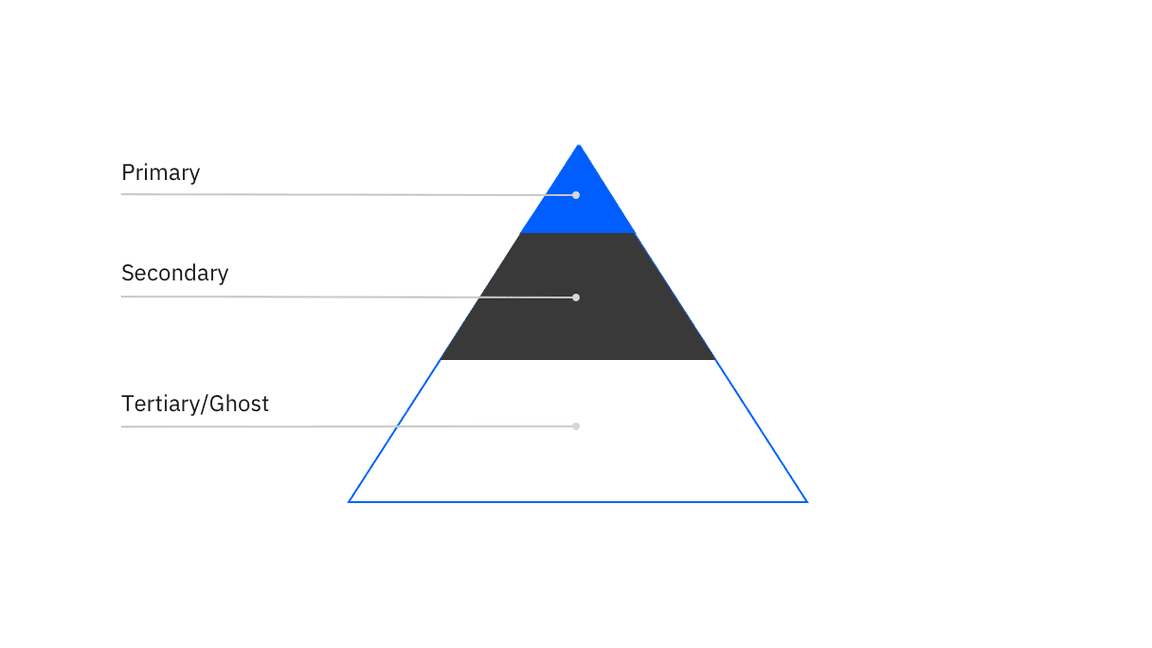
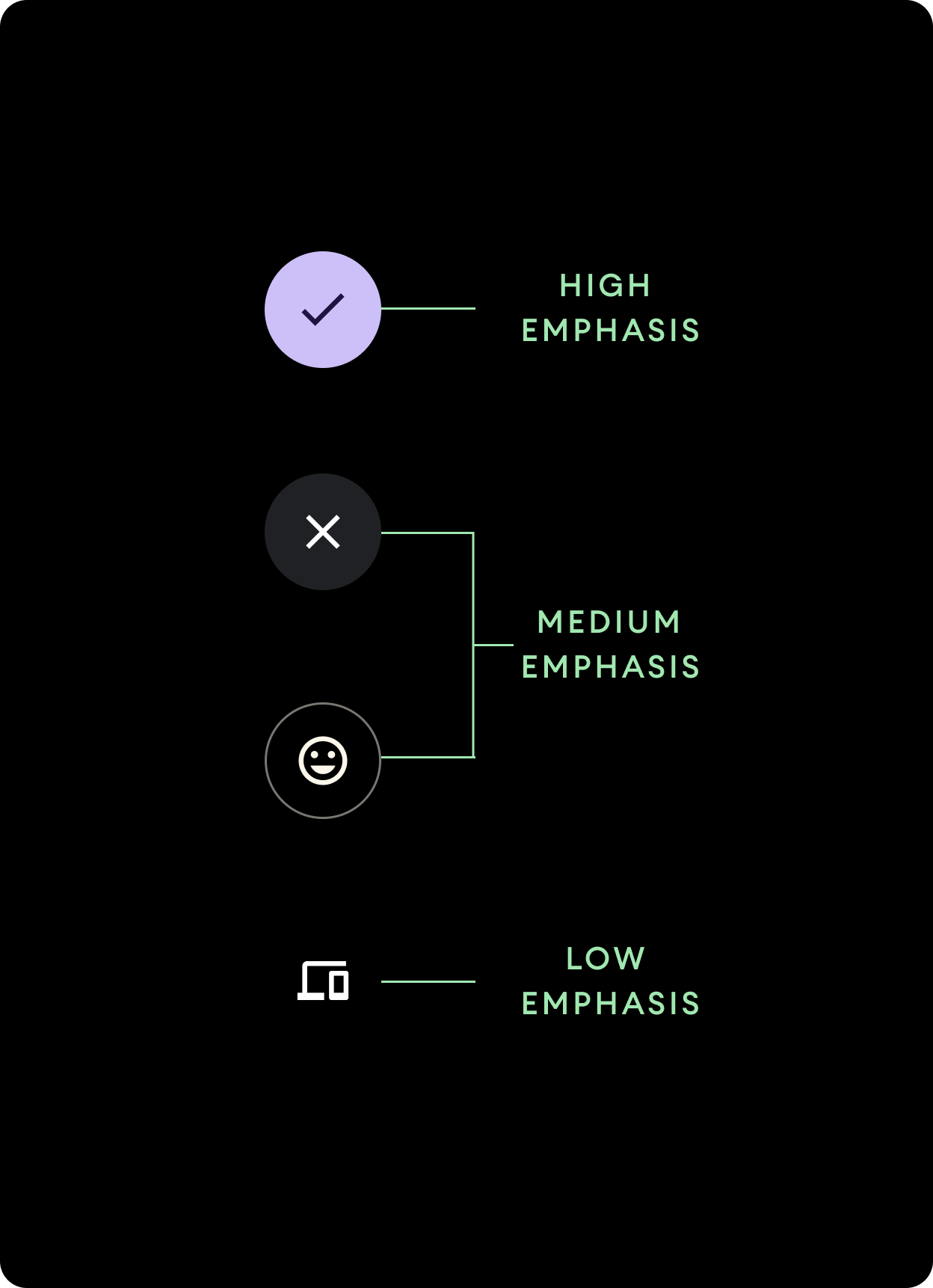
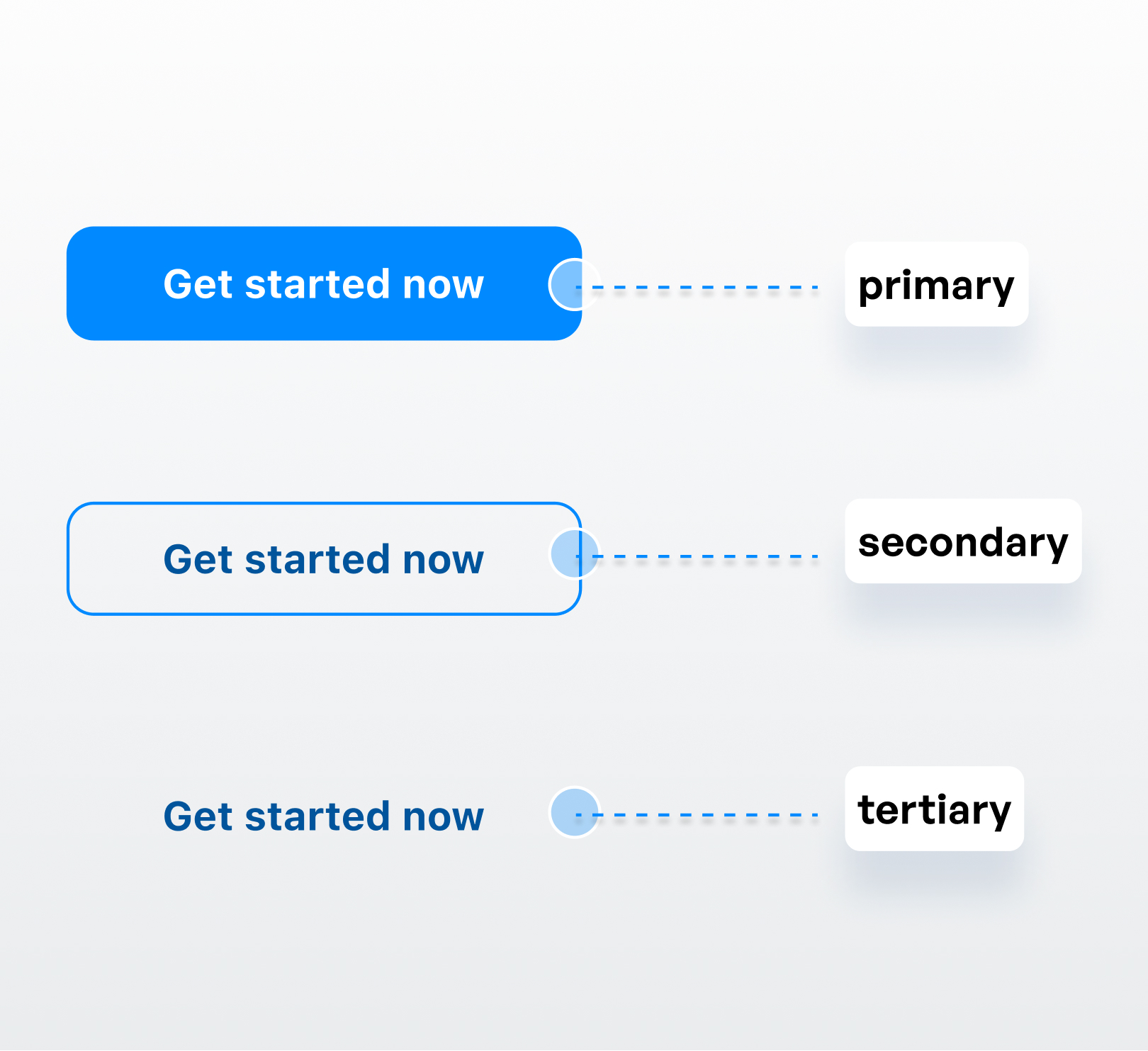
UI Adrian on X: "Design tip: Use button hierarchy Style hierarchy is super important to communicate the importance of each action: Primary - your most prominent CTA Secondary - medium emphasis Tertiary -