Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

Router Guards In Angular (canActivate, canActivateChild, canDeactivate, canLoad, resolve) | by Bittu Kumar | Oct, 2023 | Medium

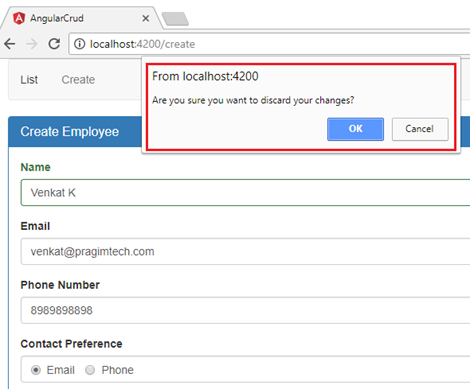
Angular: Prevent the user from accidentally losing data while navigating your app. | by Peter Nieuwenhuyse | Medium

google chrome - Angular 7: Throttling navigation to prevent the browser from hanging - Stack Overflow

Prevent Angular to construct a new instance of a component when revisiting a route (Route Reuse Strategy) - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech