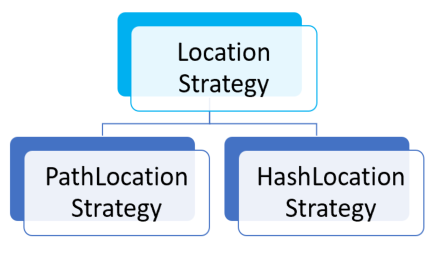
Location Strategies in Angular. An introduction about location… | by Konda Reddy Yaramala | JavaScript in Plain English

Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium
Angular router in hash mode shouldn't modify the url before the hash · Issue #33000 · angular/angular · GitHub