
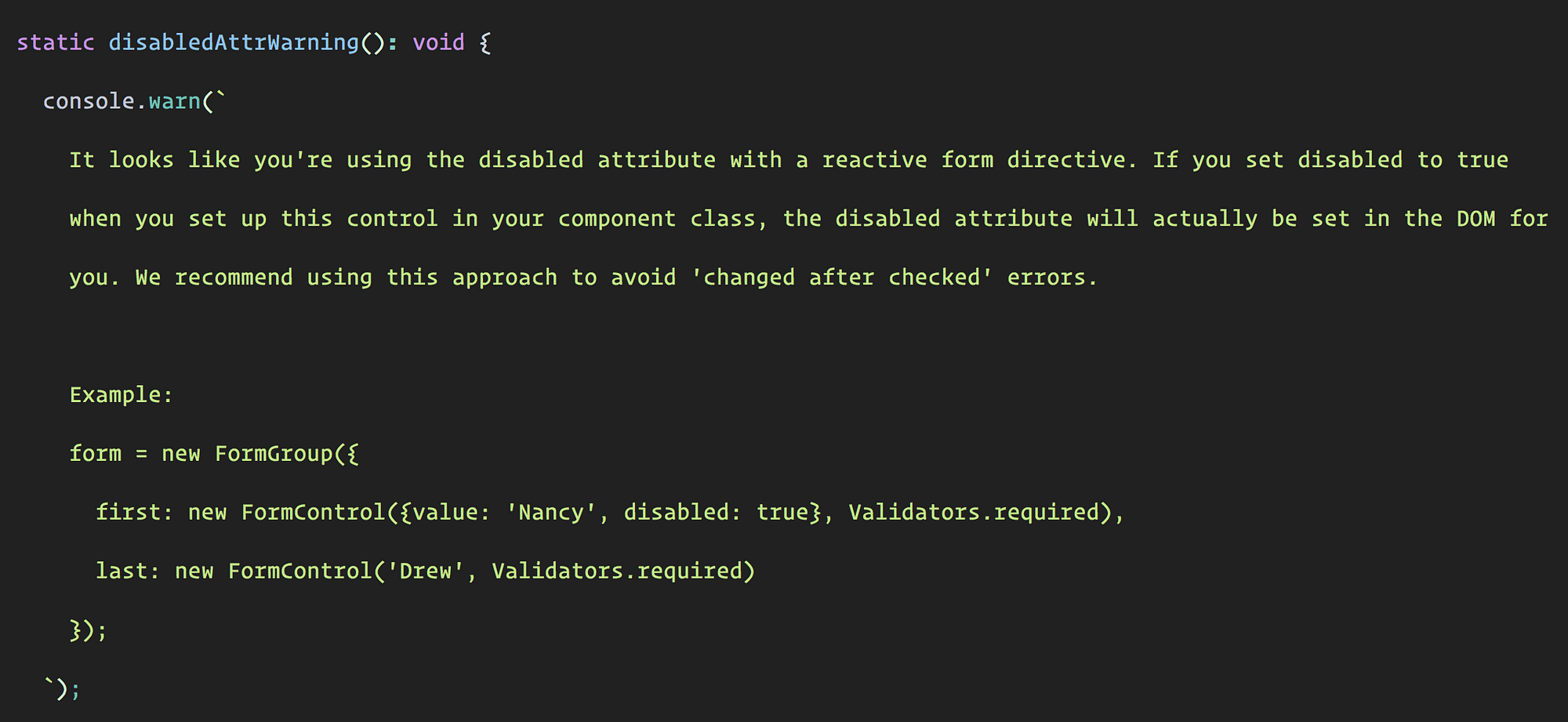
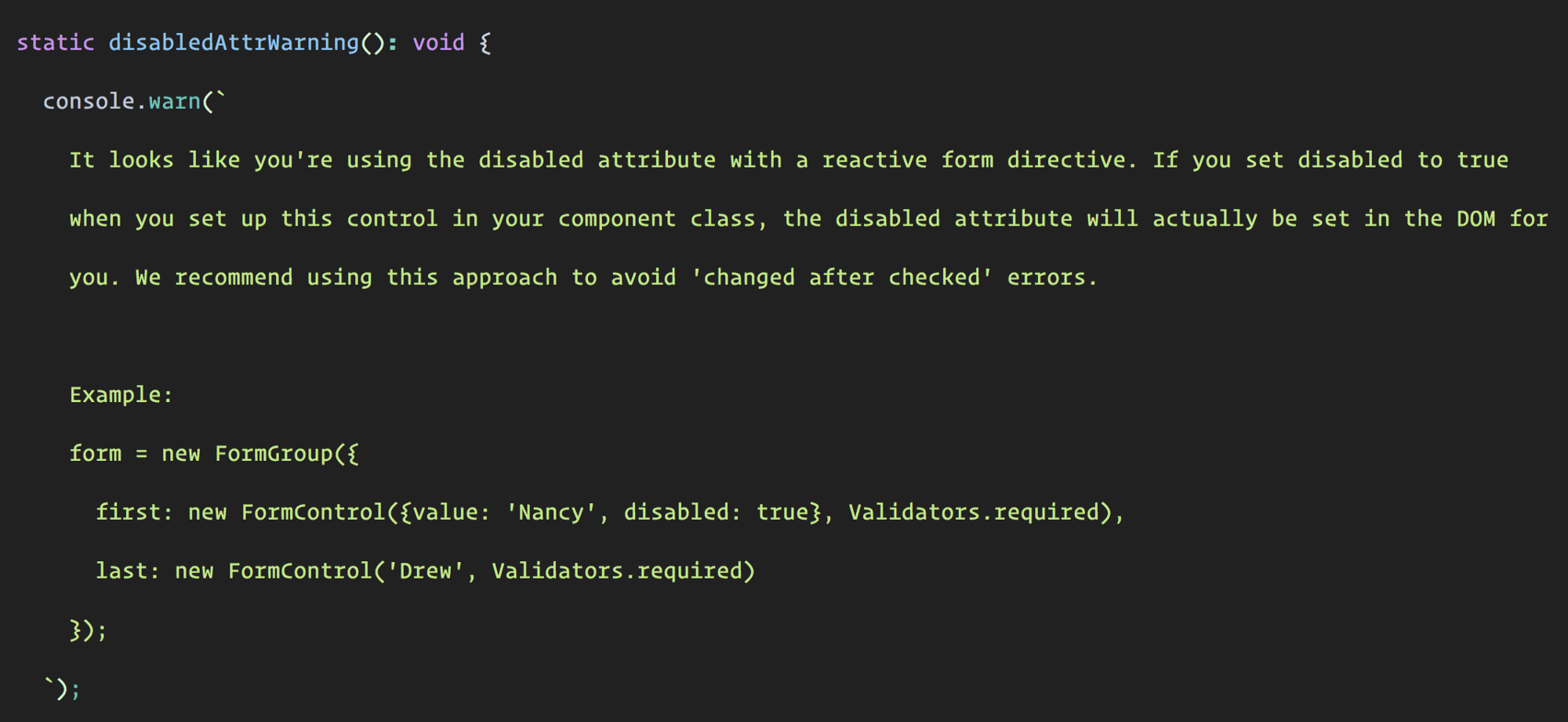
Disabling Form Controls When Working With Reactive Forms in Angular | by Alex Onozor | alexonozor | Medium

html - How to disable a button in angular depending on changed informations received from JSON server - Stack Overflow
ng-disable wont apply styling if ng-click is present on md-button in md-toolbar · Issue #5569 · angular/material · GitHub

Make Edit Button disabled or removed based on condition for rows · Issue #506 · mbrn/material-table · GitHub

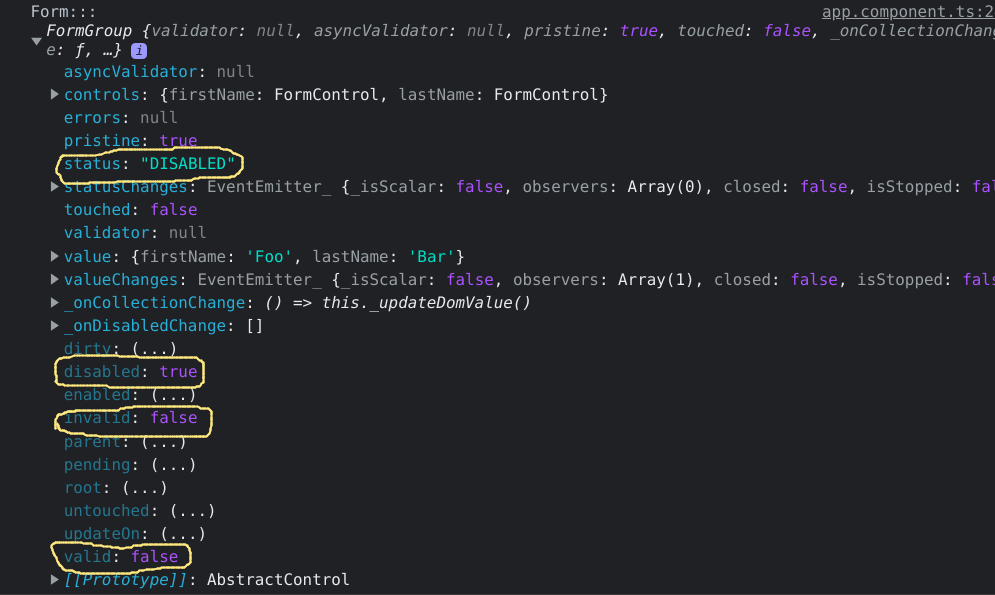
On an Angular form how to disable submit button when a formControl.status === 'DISABLED' - Stack Overflow