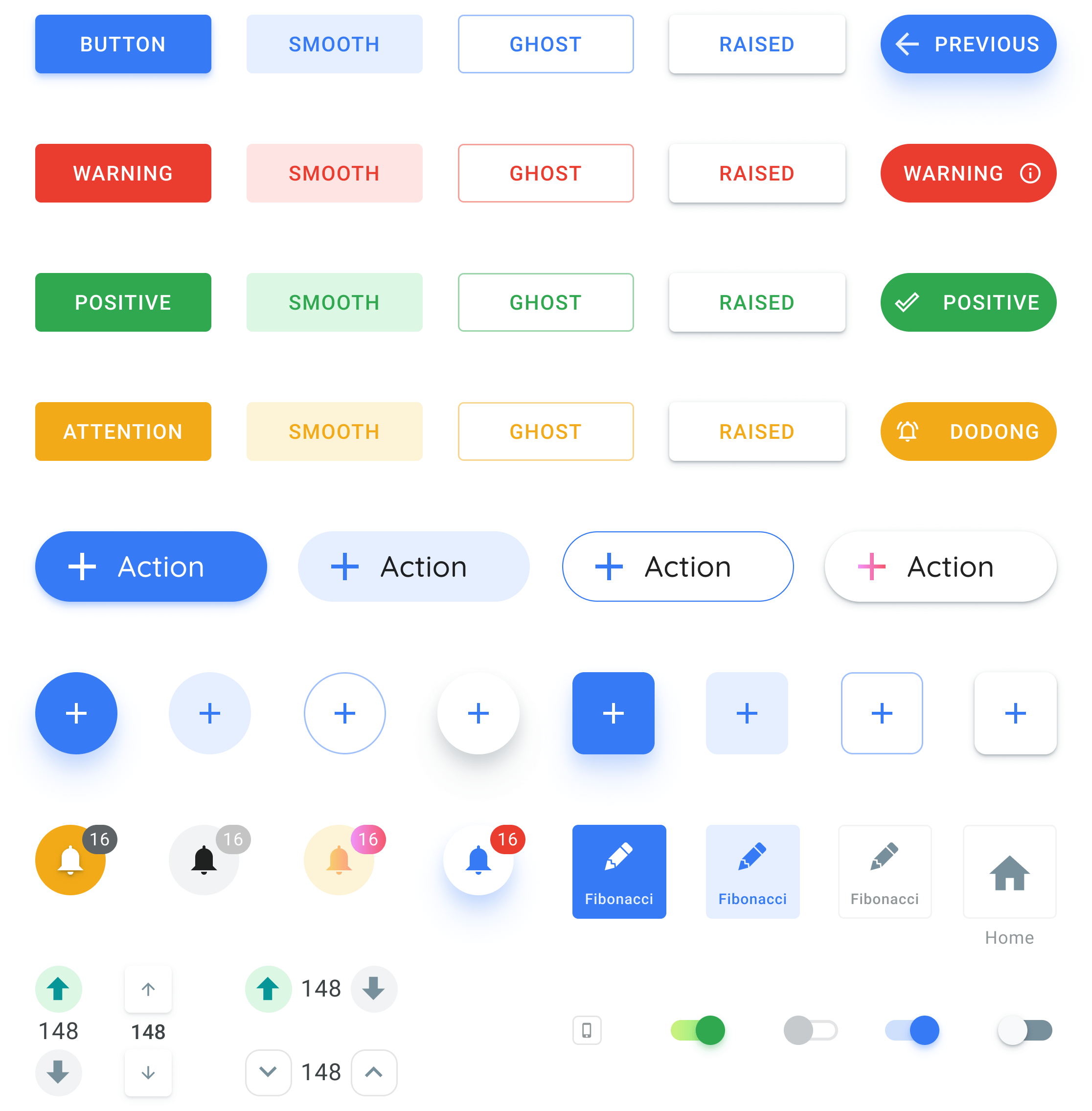
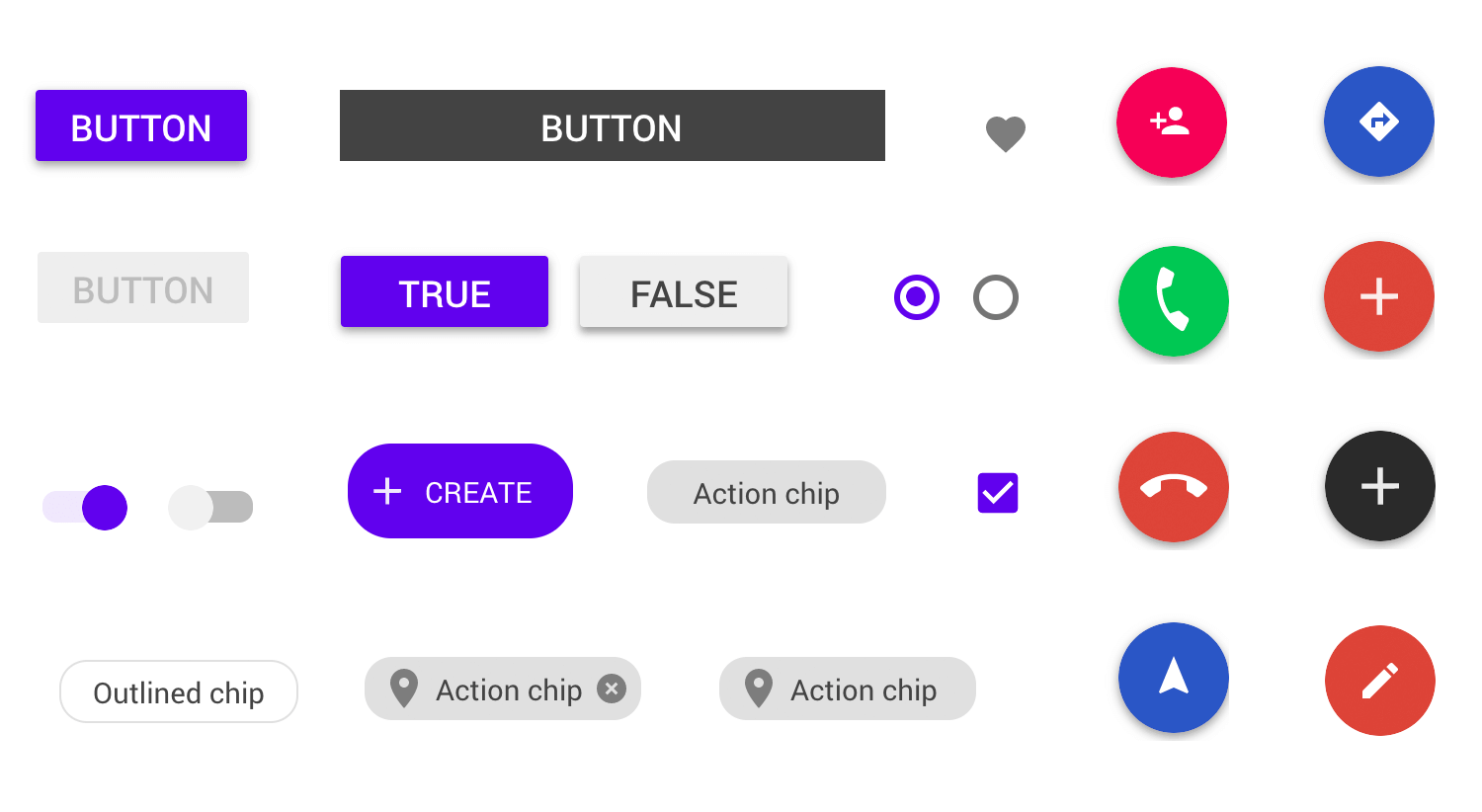
UI button. Website rectangular modern action interface elements. App click download and subscribe screen icons for user interaction. Search or sign up frames. Vector digital symbols set Stock-Vektorgrafik | Adobe Stock

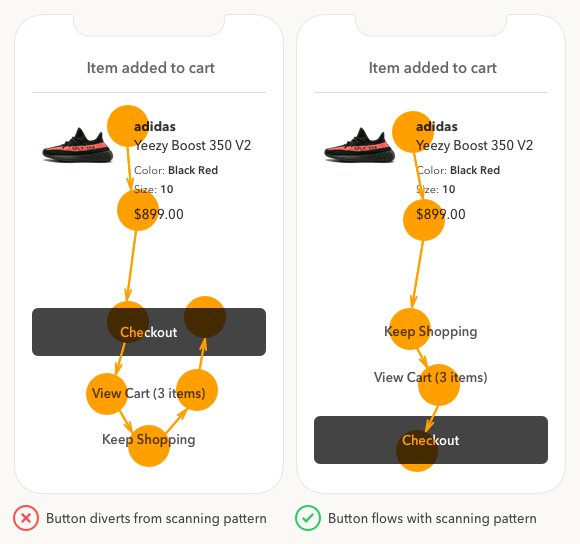
Floating Action Buttons: Bottom Right or Bottom Left? | by Shashank Sahay | Muzli - Design Inspiration

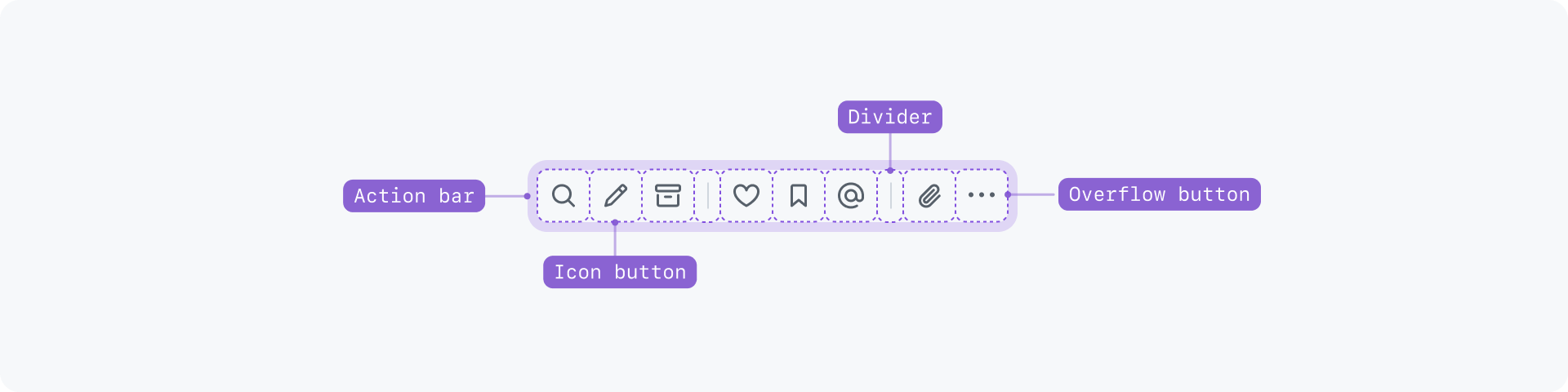
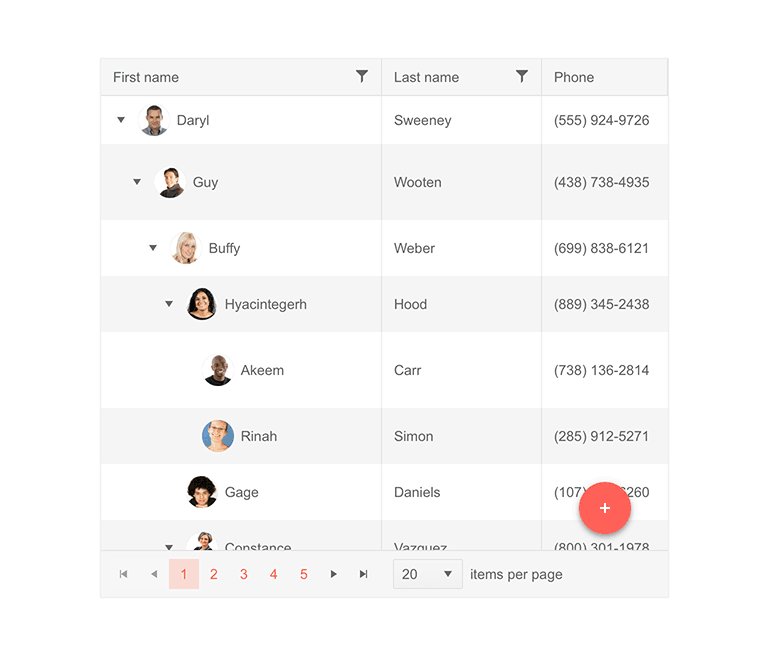
javascript - How can I add more action buttons for keystone 5 list in admin ui list screen - Stack Overflow

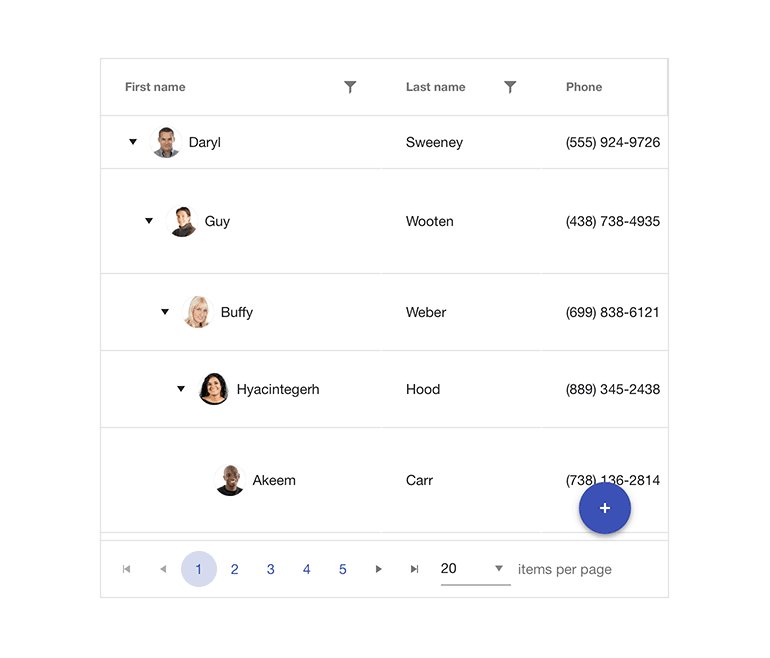
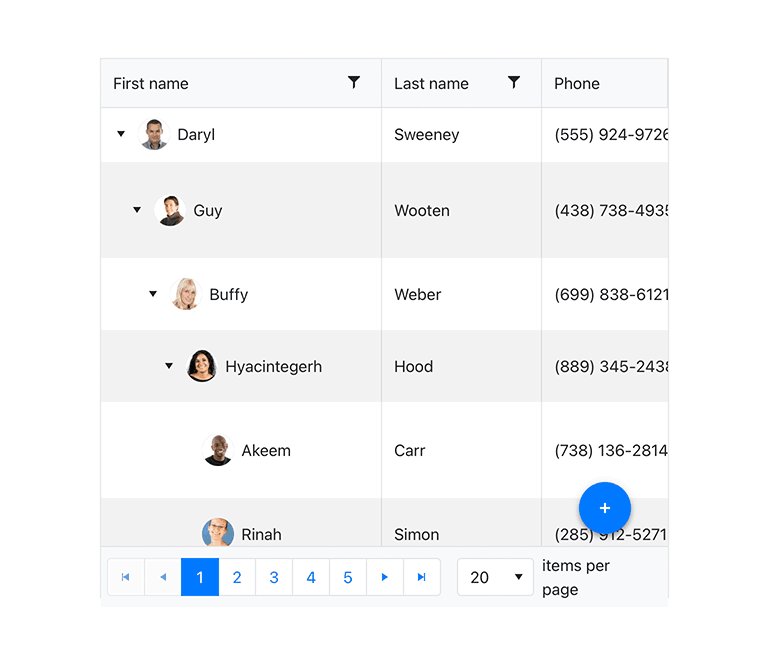
Buttons: Floating Action Button - Components - Material design guidelines | Google design guidelines, Design guidelines, Material design

GoProtoz - Global UI/UX Design Agency - Hey folks 😀 These are some types of buttons and action button 😀 Hope you all like this ❤ #knowledgesharing #tipsandtricks #uxdesign #uidesign #ux #websitedesign #