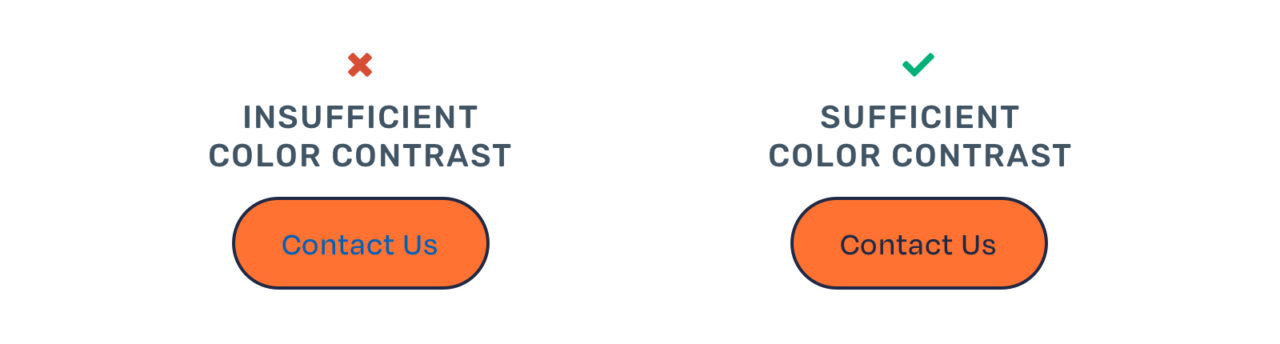
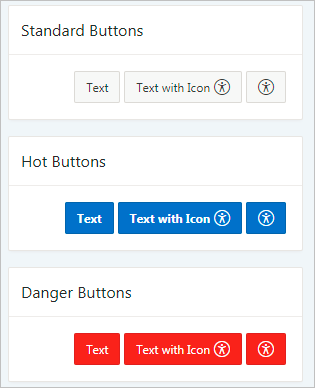
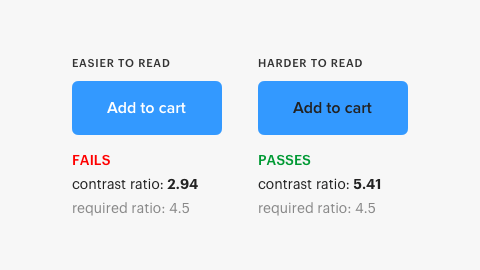
A11Y Color Contrast, Button Triads, and the new Pivotal UI Color Palette | by Raquel Breternitz | Medium
![SF][A11Y][Button]: Interactive Controls Must not Be Nested · Issue #4385 · SAP/ui5-webcomponents · GitHub SF][A11Y][Button]: Interactive Controls Must not Be Nested · Issue #4385 · SAP/ui5-webcomponents · GitHub](https://user-images.githubusercontent.com/78520316/143186219-c47e7fda-9616-439a-b89a-421107a09bf1.png)
SF][A11Y][Button]: Interactive Controls Must not Be Nested · Issue #4385 · SAP/ui5-webcomponents · GitHub

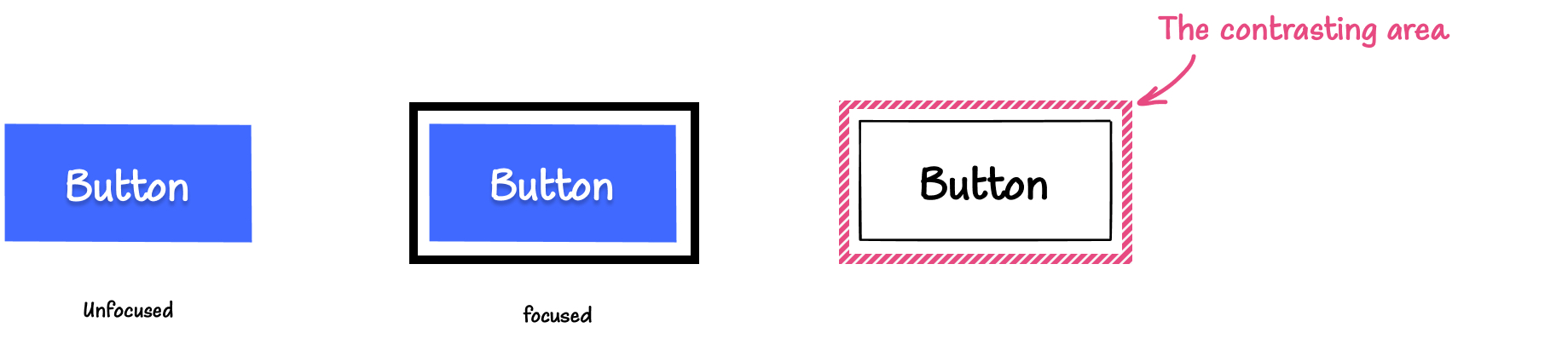
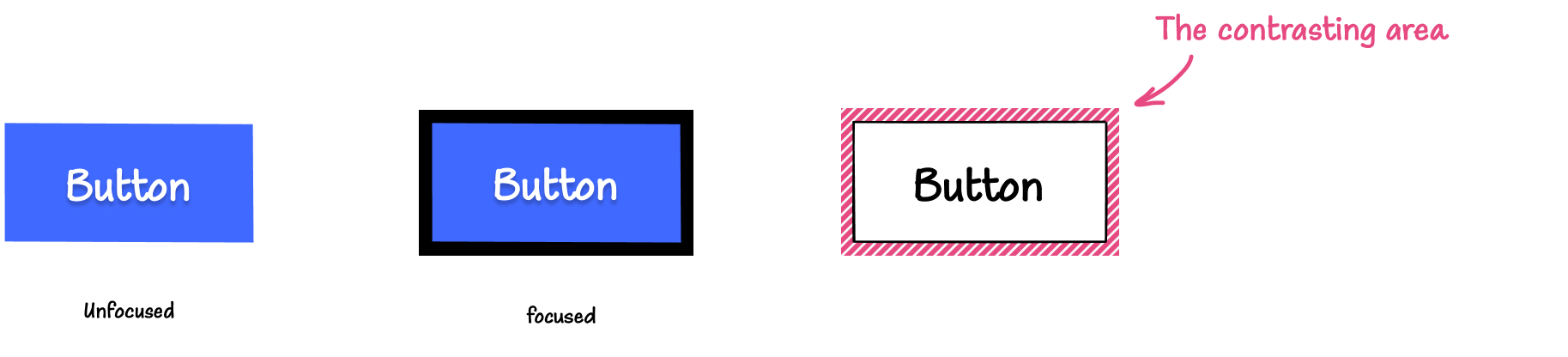
A guide to designing accessible, WCAG-conformant focus indicators – Sara Soueidan, inclusive design engineer
![SF][A11Y][Button] some icon only button svg with role="img" don't have an aria-label · Issue #5596 · SAP/ui5-webcomponents · GitHub SF][A11Y][Button] some icon only button svg with role="img" don't have an aria-label · Issue #5596 · SAP/ui5-webcomponents · GitHub](https://user-images.githubusercontent.com/78520316/182127549-5e5a61ed-c817-4280-84df-8fc04c07fb43.png)
SF][A11Y][Button] some icon only button svg with role="img" don't have an aria-label · Issue #5596 · SAP/ui5-webcomponents · GitHub

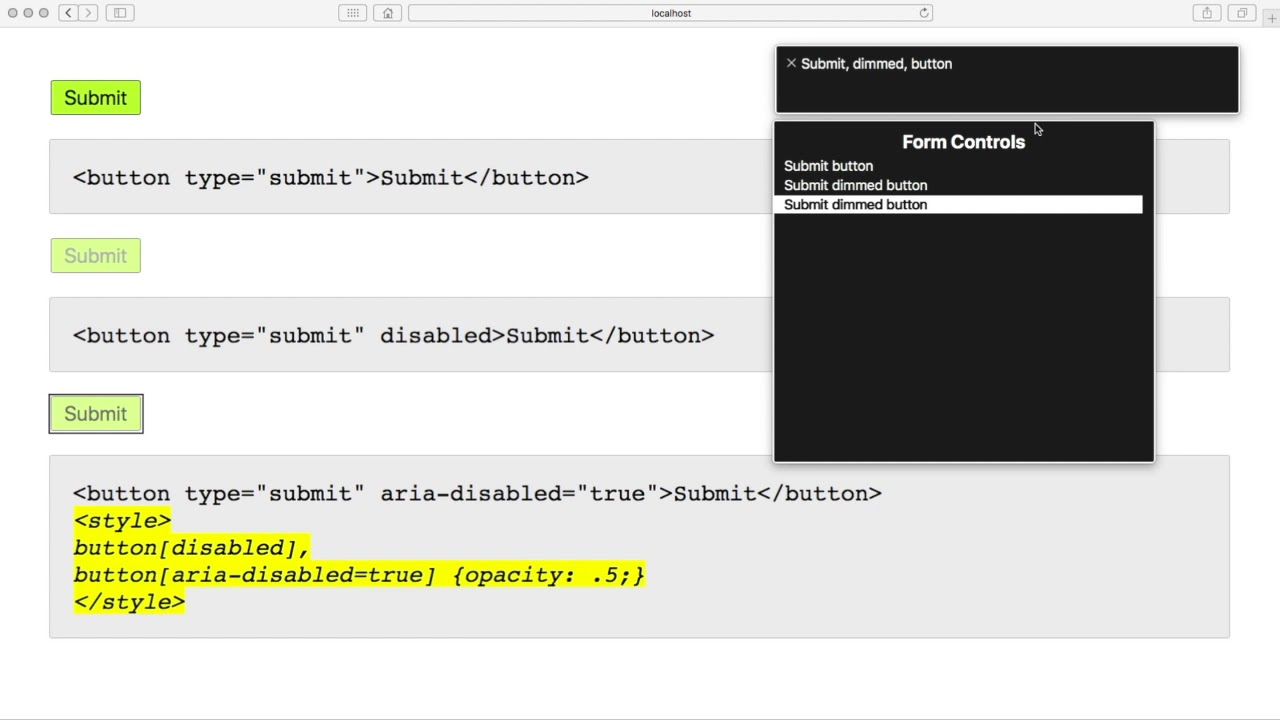
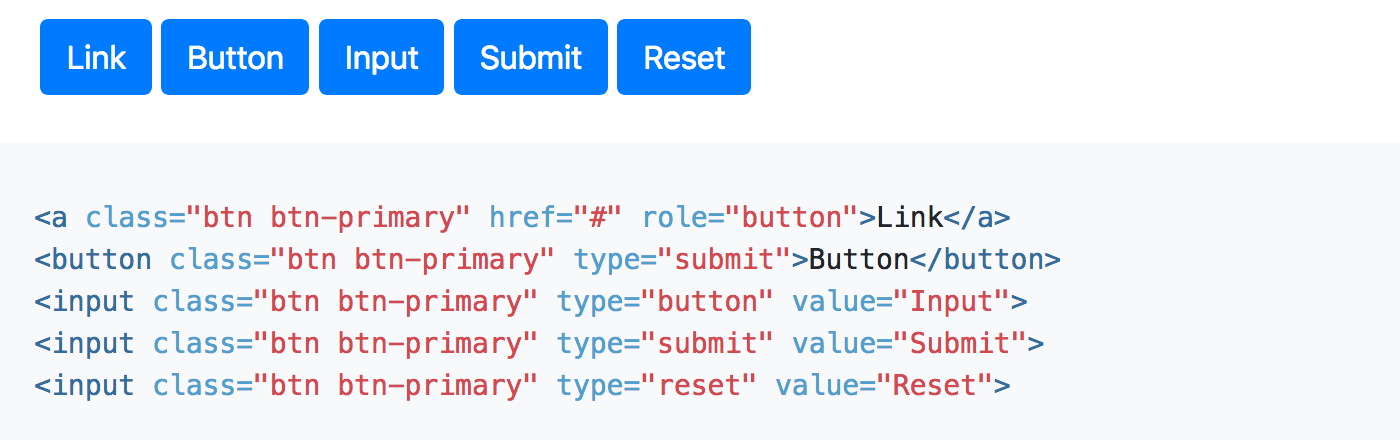
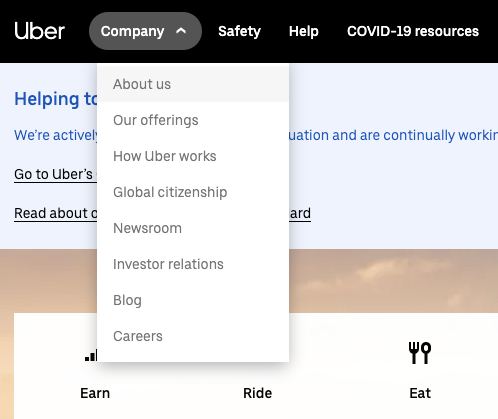
Accessibility: Web Links Should Be Links, and Web Buttons Should Be Buttons | by Riccardo Giorato | Better Programming

Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog